Aligning images inside Bootstrap Panel
I have the following Panel:
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">Header</h3>
</div>
<div class="panel-body">
<div class="panel-info">
<div class="panel-heading">Qual seu gênero ?</div>
<div class="panel-body" style="background-color:red; text-align:center">
<img src="../Icons/man.png" title="Homem" style="cursor:pointer"/>
<img src="../Icons/woman.png" title="Mulher" style="cursor:pointer"/>
</div>
</div>
</div>
</div>
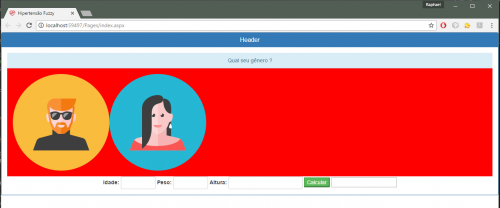
The above code, mounts the Panel like this :

I would like to align the two images in the center of the screen. In my CSS file I did as follows:
.panel {
text-align:center;
}
img {
text-align:center;
}
The alignment worked only for Class .panel, and Class .img did not have the same result. How should I do to align the images too ?
1
Author: Raphael Prado de Oliveira, 2017-06-21
1 answers
Try calling directly the "panel-body" class responsible for the images in your CSS, for example:
.panel-body {
text-align:center;
background-color:red;
}
After improve your CSS code, don't forget to replace:
<div class="panel-body" style="background-color:red; text-align:center">
By:
<div class="panel-body">
This should already solve your problem. :)
1
Author: RafaBR1, 2017-06-21 06:17:59