Angular 6 - can Deactivate Guard not working
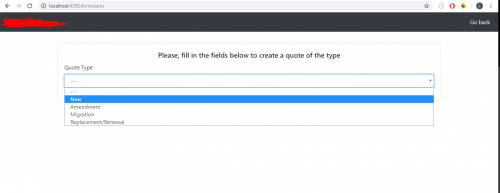
I'm having trouble getting Can Deactivate to work in my application. In the form file.component.html I have the following code:
<div class="form-group">
<label for="quoteType">Quote Type</label>
<select class="form-control" id="quoteType" name="QuoteType" #type (change)="getQuoteType(type.value)">
<option selected="selected">---</option>
<option value="New">New</option>
<option value="Amendment">Amendment</option>
<option value="Migration">Migration</option>
<option value="Replacement/Renewal">Replacement/Renewal</option>
</select>
</div>
<div [ngSwitch]="quotetype">
<div *ngSwitchCase="'New'">
<app-form-new [quotetype]="quotetype"></app-form-new>
</div>
<div *ngSwitchCase="'Amendment'">
<app-form-amendment [quotetype]="quotetype"></app-form-amendment>
</div>
<div *ngSwitchCase="'Migration'">
<app-form-migration [quotetype]="quotetype"></app-form-migration>
</div>
<div *ngSwitchCase="'Replacement/Renewal'">
<app-form-replacement-renewal [quotetype]="quotetype"></app-form-replacement-renewal>
</div>
</div>
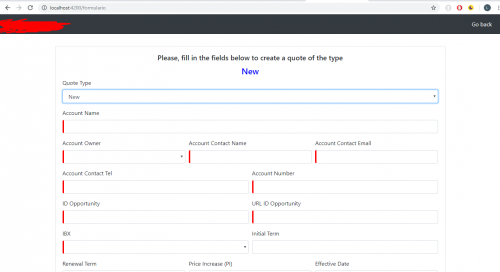
Depending on what I select will render a different component in this template. In this case I will select "New"!
What I want is: if the user starts filling out the form and unintentionally or on purpose press the back button to the previous page, a message appears asking if he really wants to do this.
I manage to do on other pages of this system, but when I go to these forms it does not work out. Below follows the code I made so far.
new-can-deactivate-guard.service.ts
import { Injectable } from '@angular/core'
import { CanDeactivate } from "@angular/router";
import { FormNewComponent } from './form-new.component'
@Injectable({
providedIn: 'root'
})
export class FormNewCanDeactivateGuard implements CanDeactivate<FormNewComponent> {
canDeactivate(component: FormNewComponent): boolean {
if(component.formNew.dirty) {
return confirm('Are you sure you want to discard your changes?')
}
return true
}
}
Route file:
export const ROUTES: Routes = [
{ path: '', component: TelaAcessoComponent },
{ path: 'homepage', component: HomepageComponent, children: [
{ path: '', component: QuotesAbertasComponent},
{ path: 'quotes-abertas', component: QuotesAbertasComponent},
{ path: 'quotes-fechadas', component: QuotesFechadasComponent},
{ path: 'quotes-qss', component: QuotesQssComponent},
] },
{
path: 'quotes-abertas/:id',
component: QuotesAbertasDetalhesComponent,
canDeactivate: [QuotesAbertasCanDeactivateGuard]
},
{
path: 'quotes-fechadas/:id',
component: QuotesFechadasDetalhesComponent,
canDeactivate: [QuotesFechadasCanDeactivateGuard]
},
{
path: 'quotes-qss/:id',
component: QuotesQssDetailsComponent,
canDeactivate: [QuotesQssCanDeactivateGuard]
},
{ path: 'formulario', component: FormularioComponent },
{
path: 'formulario-New',
component: FormNewComponent,
canDeactivate: [FormNewCanDeactivateGuard]
},
{ path: 'formulario-Amendment', component: FormAmendmentComponent },
{ path: 'formulario-Migration', component: FormMigrationComponent },
{ path: 'formulario-Renewal/Replacement', component: FormReplacementRenewalComponent },
{
path: 'products/:id',
component: ProductsComponent,
canDeactivate: [ProductsCanDeactivateGuard]
},
]
Can anyone help me run this route guard on this page?
1
Author: Leonardo Vinicius, 2018-11-06