Datepicker doesn't work in bootstrap 3
The calendar is not displayed when you click on the icon. That is, there is no datepicker functionality except for styling the input.
<div class="form-group">
<div class='input-group date' id='datetimepicker2'>
<input type='text' class="form-control" />
<span class="input-group-addon">
<span class="glyphicon glyphicon-calendar">form</span>
</span>
</div>
</div>
Challenge:
<script type="text/javascript">
$(function () {
$('#datetimepicker2').datetimepicker();
});
</script>
And everything I connected:
<link rel="stylesheet" href="/Content/bootstrap-datetimepicker.css"/>
<script type="text/javascript" src="/path/to/jquery.js"></script>
<script type="text/javascript" src="/path/to/moment-with-locales.js"></script>
<script type="text/javascript" src="/path/to/bootstrap/js/transition.js"></script>
<script type="text/javascript" src="/path/to/bootstrap/js/collapse.js"></script>
<script type="text/javascript" src="/path/to/bootstrap/dist/bootstrap.min.js"></script>
<script type="text/javascript" src="/path/to/bootstrap-datetimepicker.min.js"></script>
Here's what the console says:
GET file:///D:/Content/bootstrap-datetimepicker.css net::ERR_FILE_NOT_FOUND
index.html:95 GET file:///D:/path/to/jquery.js net::ERR_FILE_NOT_FOUND
index.html:96 GET file:///D:/path/to/moment-with-locales.js net::ERR_FILE_NOT_FOUND
index.html:97 GET file:///D:/path/to/bootstrap/js/transition.js net::ERR_FILE_NOT_FOUND
index.html:98 GET file:///D:/path/to/bootstrap/js/collapse.js net::ERR_FILE_NOT_FOUND
index.html:99 GET file:///D:/path/to/bootstrap/dist/bootstrap.min.js net::ERR_FILE_NOT_FOUND
index.html:100 GET file:///D:/path/to/bootstrap-datetimepicker.min.js net::ERR_FILE_NOT_FOUND
bootstrap.js:8 Uncaught Error: Bootstrap's JavaScript requires jQuery
at bootstrap.js:8
(anonymous) @ bootstrap.js:8
index.html:90 Uncaught ReferenceError: $ is not defined
at index.html:90
2
1 answers
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<!-- Optional theme -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap-theme.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datetimepicker/4.17.37/css/bootstrap-datetimepicker.min.css" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.10.6/moment.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datetimepicker/4.17.37/js/bootstrap-datetimepicker.min.js"></script>
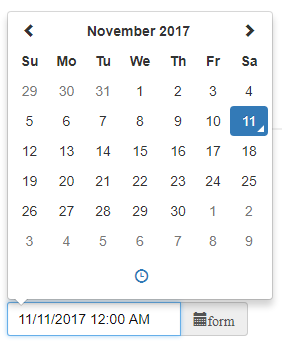
After adding the lines above:
3
Author: Даниил, 2017-11-10 22:45:56