Footer at the end of the document
I'm trying to leave the footer at the end of the document, but it sits at the end of the page I'm viewing, thus disrupting system usability...
Follows the footer:
<div class="container body-content">
@RenderBody()
<footer class="fixarRodape">
<hr />
<p>© @DateTime.Now.Year</p>
</footer>
</div>
The Class I'm using to fix...
style>
.fixarRodape {
bottom: 0;
position: fixed;
width: 90%;
text-align: center;
}
</style>
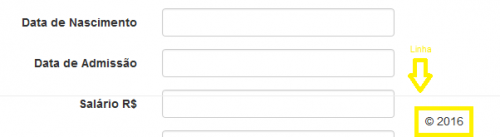
And the example of my problem where the footer appears over other components of the screen. My intention is to leave it at the bottom of the page, when I scroll the scrollbar to the end, then it would appear in the end.
2 answers
Example with baseboard in absolute position: JSFiddle
html, body {
margin: 0;
padding: 0;
height: 100%;
}
#wrapper{
min-height: 100%;
position: relative;
}
div.body-content{
/** Altura do rodapé tem que ser igual a isso aqui e vice-versa **/
padding-bottom: 100px;
}
footer{
background: #ffab62;
width: 100%;
height: 100px;
position: absolute;
bottom: 0;
left: 0;
}<div id="wrapper">
<div class="container body-content">
<p>
Conteúdo do corpo do documento!
</p>
<p>
Conteúdo do corpo do documento!
</p>
<p>
Conteúdo do corpo do documento!
</p>
<p>
Conteúdo do corpo do documento!
</p>
<p>
Conteúdo do corpo do documento!
</p>
<p>
Conteúdo do corpo do documento!
</p>
<p>
Conteúdo do corpo do documento!
</p>
<p>
Conteúdo do corpo do documento!
</p>
</div>
<footer id="rodape">
<p>© Tudo o que quiser colocar aqui</p>
</footer>
</div>EXAMPLE WITH FIXED FOOTER
Well, in this case, the problem is all about CSS and HTML.
I prepared this JSFiddle here: https://jsfiddle.net/txa1dh3a/13 /
But I will put the code:
html, * {
/** Não importa. Reseta os estilos **/
margin: 0;
padding: 0;
}
body{
/** Não importa **/
font-family: 'calibri light', calibri, arial, sans-serif;
}
div.body-content{
/** Essa margem vai evitar que o conteudo fique por baixo do rodapé **/
margin-bottom: 40px;
}
footer.fixar-rodape{
border-top: 1px solid #333;
bottom: 0;
left: 0;
height: 40px;
position: fixed;
width: 100%;
}<div class="container body-content">
Conteúdo do corpo do documento!
</div>
<footer class="fixar-rodape">
<p>© Tudo o que quiser colocar aqui</p>
</footer>The method you need is quite well known as"Sticky Footer". Even if you use a framework like Bootstrap, you can do it with only one organization in the formatting and one class.
Maybe this is what you want:
HTML:
<div class="container body-content">
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dolorum animi, mollitia eaque dicta eum! Alias quos soluta dicta! Eos rerum non explicabo odio corporis eligendi, nostrum totam ex atque sunt!
</p>
</div>
<footer class="site-footer">
I'm the Sticky Footer.
</footer>CSS:
* {
margin: 0;
}
html, body {
height: 100%;
}
.body-content {
min-height: 100%;
/* igual a altura do rodapé */
margin-bottom: -60px;
}
.body-content:after {
content: "";
display: block;
}
.site-footer, .page-wrap:after {
height: 60px;
}
.site-footer {
background: gray;
}Or if you want to test the code, I saved in https://jsfiddle.net/dgp4u1p1 /