Form aligned fields
Good Night,
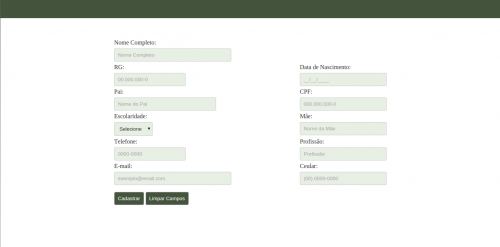
I used ' float: right;' to put some fields of a form side by side, but they descend one field below. 'Full name 'and' date of birth ' should stand side by side, but the date field goes down.
Picture:

Codes:
Registration page https://gist.github.com/Silence00/68bd08fb9f3a0feaab3f
CSS https://gist.github.com/Silence00/1851cbc6d66fc308b784
As solve?
2 answers
I would not advise using this form to align the fields in the form, I believe that the most coherent form, would be each Div that contains a label and an input, has 50% and float left... in this way I would not lose the setting when changing the screen size. But if you want to keep this format the ideal would be to declare the div that goes to the right before the one that goes to the left inside your html, or else do the same as you did in the right, to the left, declaring them as float left. We idea would also avoid using the same id for more than one object, since by convention the id is unique. Could even use so class = "right rg", that there would be no problems.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<title>Cadastro</title>
<style>
body {
border-top: 50px solid #45543D;
margin: 0;
text-align: center;
}
h1, h2, h3, h4 {
font-weight: inherit;
color: #363636;
}
hr {
border: 0;
border-top: 1px solid #ddd;
}
#corpo {
margin: 50px 150px;
}
#formulario {
text-align: left;
margin: 0 0px;
}
#formulario .direita {
float: right;
width:50%;
}
#formulario .esquerda {
float: left;
width:50%;
}
#formulario label {
line-height: 30px;
text-align:left;
color:#363636;
}
#formulario input {
padding: 9px;
border: 1px solid #CCCCCC;
background: #E8EFE4;
border-radius: 4px;
color:#363636;
}
#formulario select {
padding: 9px;
border: 1px solid #CCCCCC;
background: #E8EFE4;
border-radius: 4px;
color:#363636;
}
#formulario .botao {
cursor: pointer;
text-align: left;
margin: 0 0 0 0;
color: #FFF;
background-color: #45543D;
}
#formulario .botao:hover {
background-color: #354030;
}
#copy {
color: #363636;
text-align: center;
margin: 50px 150px;
}
</style>
</head>
<body>
<!-- Corpo -->
<div id="corpo">
<!-- Formulário -->
<div id="formulario">
<form action="insere.php" method="post">
<div class="data direita" id="">
<label for="data_de_nascimento">Data de Nascimento:</label><br>
<input type="text" size="25" placeholder="__/__/____">
</div>
<div class="esquerda" id="">
<label for="nome">Nome Completo:</label><br>
<input type="text" size="35" placeholder="Nome Completo">
</div>
<div class="rg esquerda" id="">
<label for="rg">RG:</label><br>
<input type="text" placeholder="00.000.000-0">
</div>
<div class="cpf direita" id="">
<label for="cpf">CPF:</label><br>
<input type="text" size="25" placeholder="000.000.000-0">
</div>
<div class="esquerda" id="">
<label for="filiacao_pai">Pai:</label><br>
<input type="text" size="30" placeholder="Nome do Pai">
</div>
<div class="direita" id="">
<label for="filiacao_mae">Mãe:</label><br>
<input type="text" size="25" placeholder="Nome da Mãe">
</div>
<div class="esquerda" id="">
<label for="escolaridade">Escolaridade:</label><br>
<select name="escolaridade" id="">
<option value="Selecione">Selecione</option>
</select>
</div>
<div class="direita" id="">
<label for="profissao">Profissão:</label><br>
<input type="text" size="25" placeholder="Profissão">
</div>
<div class="telefone esquerda" id="">
<label for="telefone">Telefone:</label><br>
<input type="text" placeholder="0000-0000">
</div>
<div class="celular direita" id="">
<label for="celular">Ceular:</label><br>
<input type="text" size="25" placeholder="(00) 0000-0000">
</div>
<div class="esquerda" id="">
<label for="email">E-mail:</label><br>
<input type="text" size="35" placeholder="[email protected]">
</div>
<br>
<input type="submit" value="Cadastrar" class="botao">
<input type="reset" value="Limpar Campos" class="botao">
</form>
</div>
<!-- /Formulário -->
</div>
<!-- /Corpo -->
</body>
</html>
Registration
body {
border-top: 50px solid #45543d;
margin: 0;
text-align: center;
}
h1, h2, h3, h4 {
font-weight: inherit;
color: #363636;
}
hr {
border: 0;
border-top: 1px solid #ddd;
}
#corpo {
margin: 50px 150px;
}
#formulario{
text-align: left;
margin:auto;
display: flex;
flex-direction: column;
flex: 1;
max-width: 600px;
}
#formulario .flex_direita {
display: flex;
float: right;
flex-direction: column;
flex: 1;
}
#formulario .flex_esquerda {
display: flex;
flex-direction: column;
flex: 1;
}
#formulario label {
line-height: 30px;
text-align:left;
color:#363636;
}
#formulario input {
padding: 9px;
border: 1px solid #CCCCCC;
background: #E8EFE4;
border-radius: 4px;
color:#363636;
}
#formulario select {
padding: 9px;
border: 1px solid #CCCCCC;
background: #E8EFE4;
border-radius: 4px;
color:#363636;
}
#formulario .botao {
cursor: pointer;
text-align: left;
margin: 0 0 0 0;
color: #FFF;
background-color: #45543D;
}
#formulario .botao:hover {
background-color: #354030;
}
#copy {
color: #363636;
text-align: center;
margin: 50px 150px;
}
</style>
</head>
<body>
<!-- /Corpo -->
<div id="corpo">
<!-- Formulário -->
<div id="formulario">
<form action="insere.php" method="post">
<div class="flex_direita">
<div class="data direita" id="">
<label for="data_de_nascimento">Data de Nascimento:</label><br>
<input type="text" size="25" placeholder="__/__/____">
</div>
<div class="cpf direita" id="">
<label for="cpf">CPF:</label><br>
<input type="text" size="25" placeholder="000.000.000-0">
</div>
<div class="direita" id="">
<label for="filiacao_mae">Mãe:</label><br>
<input type="text" size="25" placeholder="Nome da Mãe">
</div>
<div class="direita" id="">
<label for="profissao">Profissão:</label><br>
<input type="text" size="25" placeholder="Profissão">
</div>
<div class="celular direita" id="">
<label for="celular">Ceular:</label><br>
<input type="text" size="25" placeholder="(00) 0000-0000">
</div>
</div>
<div class="flex_esquerda">
<div class="esquerda" id="">
<label for="nome">Nome Completo:</label><br>
<input type="text" size="35" placeholder="Nome Completo">
</div>
<div class="rg esquerda" id="">
<label for="rg">RG:</label><br>
<input type="text" placeholder="00.000.000-0">
</div>
<div class="esquerda" id="">
<label for="filiacao_pai">Pai:</label><br>
<input type="text" size="30" placeholder="Nome do Pai">
</div>
<div class="esquerda" id="">
<label for="escolaridade">Escolaridade:</label><br>
<select name="escolaridade" id="">
<option value="Selecione">Selecione</option>
</select>
</div>
<div class="telefone esquerda" id="">
<label for="telefone">Telefone:</label><br>
<input type="text" placeholder="0000-0000">
</div>
<div class="esquerda" id="">
<label for="email">E-mail:</label><br>
<input type="text" size="35" placeholder="[email protected]">
</div>
</div>
<br>
<input type="submit" value="Cadastrar" class="botao">
<input type="reset" value="Limpar Campos" class="botao">
</form>
</div>
<!-- /Formulário -->
</div>
<!-- /Corpo -->
</body>
</html>