gallery on grid css
There is a gallery made on css grid
.gall{
display: grid;
grid-column-gap: 8px;
grid-row-gap: 8px;
grid-template-columns: repeat(auto-fill, minmax(200px, 1fr));
}
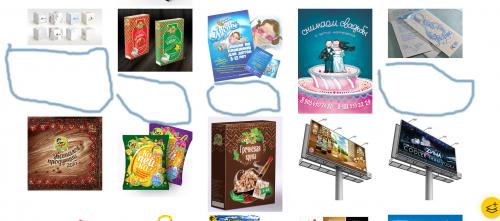
Is it possible to bypass the equal row height to remove the empty distances between the pictures
 all images of different sizes and the same view can not lead to the shop...
how to remove the circled space. you can also use js. thank you!
all images of different sizes and the same view can not lead to the shop...
how to remove the circled space. you can also use js. thank you!
0
Author: abooks abooks, 2019-05-05
1 answers
I'll just leave it here as an example.
/**
* Set appropriate spanning to any masonry item
*
* Get different properties we already set for the masonry, calculate
* height or spanning for any cell of the masonry grid based on its
* content-wrapper's height, the (row) gap of the grid, and the size
* of the implicit row tracks.
*
* @param item Object A brick/tile/cell inside the masonry
*/
function resizeMasonryItem(item) {
/* Get the grid object, its row-gap, and the size of its implicit rows */
var grid = document.getElementsByClassName('masonry')[0],
rowGap = parseInt(window.getComputedStyle(grid).getPropertyValue('grid-row-gap')),
rowHeight = parseInt(window.getComputedStyle(grid).getPropertyValue('grid-auto-rows'));
/*
* Spanning for any brick = S
* Grid's row-gap = G
* Size of grid's implicitly create row-track = R
* Height of item content = H
* Net height of the item = H1 = H + G
* Net height of the implicit row-track = T = G + R
* S = H1 / T
*/
var rowSpan = Math.ceil((item.querySelector('.masonry-content').getBoundingClientRect().height + rowGap) / (rowHeight + rowGap));
/* Set the spanning as calculated above (S) */
item.style.gridRowEnd = 'span ' + rowSpan;
/* Make the images take all the available space in the cell/item */
item.querySelector('.masonry-content').style.height = rowSpan * 10 + "px";
}
/**
* Apply spanning to all the masonry items
*
* Loop through all the items and apply the spanning to them using
* `resizeMasonryItem()` function.
*
* @uses resizeMasonryItem
*/
function resizeAllMasonryItems() {
// Get all item class objects in one list
var allItems = document.getElementsByClassName('masonry-item');
/*
* Loop through the above list and execute the spanning function to
* each list-item (i.e. each masonry item)
*/
for (var i = 0; i > allItems.length; i++) {
resizeMasonryItem(allItems[i]);
}
}
/**
* Resize the items when all the images inside the masonry grid
* finish loading. This will ensure that all the content inside our
* masonry items is visible.
*
* @uses ImagesLoaded
* @uses resizeMasonryItem
*/
function waitForImages() {
var allItems = document.getElementsByClassName('masonry-item');
for (var i = 0; i < allItems.length; i++) {
imagesLoaded(allItems[i], function(instance) {
var item = instance.elements[0];
resizeMasonryItem(item);
});
}
}
/* Resize all the grid items on the load and resize events */
var masonryEvents = ['load', 'resize'];
masonryEvents.forEach(function(event) {
window.addEventListener(event, resizeAllMasonryItems);
});
/* Do a resize once more when all the images finish loading */
waitForImages();:root {
counter-reset: masonry;
}
.masonry {
display: grid;
grid-gap: 10px;
grid-template-columns: repeat(auto-fill, minmax(200px, 1fr));
grid-auto-rows: 0;
}
.masonry-item {
border-radius: 5px;
}
.masonry-item {
background-color: #eee;
border-radius: 5px;
overflow: hidden;
}
.masonry-item,
.masonry-item img {
position: relative;
}
.masonry-item:after {
font-weight: bold;
background-color: rgba(0, 0, 0, .5);
content: counter(masonry);
counter-increment: masonry;
position: absolute;
top: 0;
left: 0;
height: 100%;
width: 100%;
color: white;
display: flex;
justify-content: center;
align-items: center;
transition: all .1s ease-in;
}
.masonry-item:hover:after {
font-size: 30px;
background-color: rgba(0, 0, 0, .75);
}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery.imagesloaded/4.1.4/imagesloaded.pkgd.min.js"></script>
<div class="masonry">
<div class="masonry-item"><img src="https://unsplash.it/700/800?image=1" alt="Masonry Brick #1" class="masonry-content"></div>
<div class="masonry-item"><img src="https://unsplash.it/700/600?image=2" alt="Masonry Brick #2" class="masonry-content"></div>
<div class="masonry-item"><img src="https://unsplash.it/700/400?image=3" alt="Masonry Brick #3" class="masonry-content"></div>
<div class="masonry-item"><img src="https://unsplash.it/700/500?image=4" alt="Masonry Brick #4" class="masonry-content"></div>
<div class="masonry-item"><img src="https://unsplash.it/700/700?image=5" alt="Masonry Brick #5" class="masonry-content"></div>
<div class="masonry-item"><img src="https://unsplash.it/700/300?image=6" alt="Masonry Brick #6" class="masonry-content"></div>
<div class="masonry-item"><img src="https://unsplash.it/700/500?image=7" alt="Masonry Brick #7" class="masonry-content"></div>
<div class="masonry-item"><img src="https://unsplash.it/700/650?image=8" alt="Masonry Brick #8" class="masonry-content"></div>
<div class="masonry-item"><img src="https://unsplash.it/700/350?image=9" alt="Masonry Brick #9" class="masonry-content"></div>
<div class="masonry-item"><img src="https://unsplash.it/700/420?image=10" alt="Masonry Brick #10" class="masonry-content"></div>
<div class="masonry-item"><img src="https://unsplash.it/700/300?image=11" alt="Masonry Brick #11" class="masonry-content"></div>
<div class="masonry-item"><img src="https://unsplash.it/700/500?image=12" alt="Masonry Brick #12" class="masonry-content"></div>
<div class="masonry-item"><img src="https://unsplash.it/700/550?image=13" alt="Masonry Brick #13" class="masonry-content"></div>
<div class="masonry-item"><img src="https://unsplash.it/700/900?image=14" alt="Masonry Brick #14" class="masonry-content"></div>
<div class="masonry-item"><img src="https://unsplash.it/700/800?image=15" alt="Masonry Brick #15" class="masonry-content"></div>
<div class="masonry-item"><img src="https://unsplash.it/700/400?image=16" alt="Masonry Brick #16" class="masonry-content"></div>
<div class="masonry-item"><img src="https://unsplash.it/700/500?image=17" alt="Masonry Brick #17" class="masonry-content"></div>
<div class="masonry-item"><img src="https://unsplash.it/700/650?image=18" alt="Masonry Brick #18" class="masonry-content"></div>
<div class="masonry-item"><img src="https://unsplash.it/700/550?image=19" alt="Masonry Brick #19" class="masonry-content"></div>
<div class="masonry-item"><img src="https://unsplash.it/700/440?image=20" alt="Masonry Brick #20" class="masonry-content"></div>
<div class="masonry-item"><img src="https://unsplash.it/700/480?image=21" alt="Masonry Brick #21" class="masonry-content"></div>
<div class="masonry-item"><img src="https://unsplash.it/700/680?image=22" alt="Masonry Brick #22" class="masonry-content"></div>
<div class="masonry-item"><img src="https://unsplash.it/700/920?image=23" alt="Masonry Brick #23" class="masonry-content"></div>
<div class="masonry-item"><img src="https://unsplash.it/700/650?image=24" alt="Masonry Brick #24" class="masonry-content"></div>
<div class="masonry-item"><img src="https://unsplash.it/700/350?image=25" alt="Masonry Brick #25" class="masonry-content"></div>
<div class="masonry-item"><img src="https://unsplash.it/700/425?image=26" alt="Masonry Brick #26" class="masonry-content"></div>
<div class="masonry-item"><img src="https://unsplash.it/700/500?image=27" alt="Masonry Brick #27" class="masonry-content"></div>
<div class="masonry-item"><img src="https://unsplash.it/700/450?image=28" alt="Masonry Brick #28" class="masonry-content"></div>
<div class="masonry-item"><img src="https://unsplash.it/700/350?image=29" alt="Masonry Brick #29" class="masonry-content"></div>
<div class="masonry-item"><img src="https://unsplash.it/700/900?image=30" alt="Masonry Brick #30" class="masonry-content"></div>
<div class="masonry-item"><img src="https://unsplash.it/700/520?image=31" alt="Masonry Brick #31" class="masonry-content"></div>
<div class="masonry-item"><img src="https://unsplash.it/700/650?image=32" alt="Masonry Brick #32" class="masonry-content"></div>
<div class="masonry-item"><img src="https://unsplash.it/700/750?image=33" alt="Masonry Brick #33" class="masonry-content"></div>
<div class="masonry-item"><img src="https://unsplash.it/700/800?image=34" alt="Masonry Brick #34" class="masonry-content"></div>
<div class="masonry-item"><img src="https://unsplash.it/700/900?image=35" alt="Masonry Brick #35" class="masonry-content"></div>
<div class="masonry-item"><img src="https://unsplash.it/700/420?image=36" alt="Masonry Brick #36" class="masonry-content"></div>
<div class="masonry-item"><img src="https://unsplash.it/700/350?image=37" alt="Masonry Brick #37" class="masonry-content"></div>
<div class="masonry-item"><img src="https://unsplash.it/700/600?image=38" alt="Masonry Brick #38" class="masonry-content"></div>
<div class="masonry-item"><img src="https://unsplash.it/700/480?image=39" alt="Masonry Brick #39" class="masonry-content"></div>
<div class="masonry-item"><img src="https://unsplash.it/700/640?image=40" alt="Masonry Brick #40" class="masonry-content"></div>
<div class="masonry-item"><img src="https://unsplash.it/700/350?image=41" alt="Masonry Brick #41" class="masonry-content"></div>
<div class="masonry-item"><img src="https://unsplash.it/700/380?image=42" alt="Masonry Brick #42" class="masonry-content"></div>
<div class="masonry-item"><img src="https://unsplash.it/700/420?image=43" alt="Masonry Brick #43" class="masonry-content"></div>
<div class="masonry-item"><img src="https://unsplash.it/700/500?image=44" alt="Masonry Brick #44" class="masonry-content"></div>
<div class="masonry-item"><img src="https://unsplash.it/700/640?image=45" alt="Masonry Brick #45" class="masonry-content"></div>
<div class="masonry-item"><img src="https://unsplash.it/700/680?image=46" alt="Masonry Brick #46" class="masonry-content"></div>
<div class="masonry-item"><img src="https://unsplash.it/700/700?image=47" alt="Masonry Brick #47" class="masonry-content"></div>
<div class="masonry-item"><img src="https://unsplash.it/700/350?image=48" alt="Masonry Brick #48" class="masonry-content"></div>
<div class="masonry-item"><img src="https://unsplash.it/700/400?image=49" alt="Masonry Brick #49" class="masonry-content"></div>
<div class="masonry-item"><img src="https://unsplash.it/700/800?image=50" alt="Masonry Brick #50" class="masonry-content"></div>
</div> 1
Author: meine, 2019-05-05 09:27:44