Google chrome and IE images
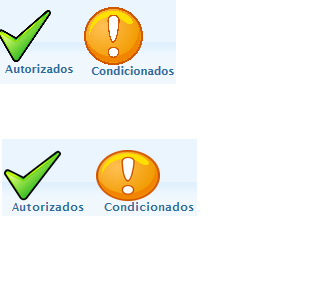
I'm making a website in HTML. When opening the image, in PNG format, in Google Chrome (below) it appears correctly and when opening in IE 11 (above) it appears with Pixels

<td id="Autorizado" class="Title" > <a href="Autorizado.php" id="dialog-modal"> <img class="overlay" id="dialog-modal" src="images/Certo.PNG" width="65%" height="20%" style="vertical-align: middle; padding-right: 8px;" >
Autorizados </a>
</td>
</td><td id="Condicionado" class="Title" > <a href="Condicionado.php" id="dialog-modal"> <img class="overlay" id="dialog-modal" src="images/condicionado.PNG" width="60%" height="8%" style="vertical-align: middle; padding-right: 8px;" >
Can anyone help me with this situation?
3
1 answers
The problem is in the size of the original image: http://4.bp.blogspot.com/-ip63yAFK9WE/TftADQnV41I/AAAAAAAAAFs/nr7HyirMdPE/s320/homehost_ok.png
When IE has to reduce A Lot an image, these artifices arise, due to the algorithm it uses.
To fix this, simply resize the image in an editor, to make it closer to the desired final size.
5
Author: carlosrafaelgn, 2014-05-16 14:43:34