Grid System BootStrap
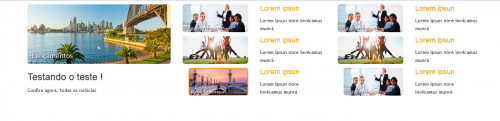
I'm riding this Grid Bootstrap, but in the last row, it looks like the image gives a margin of the grid itself and gets misaligned.. Is my semantics wrong?

<div class ="container">
<div class="row">
<div class="col-xs-4">
<img src="../img/5.png" width="100%" class="imagem-banner-destaque" />
</div>
<div class="col-xs-4">
<div class="row">
<div class="col-xs-6">
<img src="../img/2.jpg" width="100%" class="imagem-banner" />
</div>
<div class="col-xs-6">
<h4>Lorem ipsun </h4><span>Lorem ipsun nore inv4camus munrá</span>
</div>
</div>
<div class="row">
<div class="col-xs-6">
<img src="../img/4.jpg" width="100%" class="imagem-banner" />
</div>
<div class="col-xs-6">
<h4>Lorem ipsun </h4><span>Lorem ipsun nore inv4camus munrá</span>
</div>
</div>
</div>
<div class="col-xs-4">
<div class="row">
<div class="col-xs-6">
<img src="../img/2.jpg" width="100%" class="imagem-banner" />
</div>
<div class="col-xs-6">
<h4>Lorem ipsun </h4><span>Lorem ipsun nore inv4camus munrá</span>
</div>
</div>
<div class="row">
<div class="col-xs-6">
<img src="../img/4.jpg" width="100%" class="imagem-banner" />
</div>
<div class="col-xs-6">
<h4>Lorem ipsun </h4><span>Lorem ipsun nore inv4camus munrá</span>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-xs-4">
<h3>Testando o teste !</h3>
<span>Confira agora, todas as notícias</span>
</div>
<div class="col-xs-4">
<div class="col-xs-6">
<img src="../img/6.jpg" width="100%" class="imagem-banner" />
</div>
<div class="col-xs-6 text-left">
<h4>Lorem ipsun </h4><span>Lorem ipsun nore inv4camus munrá</span>
</div>
</div>
<div class="col-xs-4">
<div class="col-xs-6">
<img src="../img/2.jpg" width="100%" class="imagem-banner" />
</div>
<div class="col-xs-6">
<h4>Lorem ipsun </h4><span>Lorem ipsun nore inv4camus munrá</span>
</div>
</div>
</div>
</div>
</div>
2
Author: Guilherme Nascimento, 2015-02-20
1 answers
What I did was put a row in on each image+text set of the last image throw:
<div class="col-xs-4">
<div class="row"> <!-- Adicionei esta div para juntar imagem e texto -->
<div class="col-xs-6">
2
Author: Jorge B., 2015-02-20 13:51:38