How to change an icon within a react application?
This is guys, all jewelry?
I am in tremendous doubt and have no idea how to solve. I recently participated in OmniStack Week 11 and was able to develop an application from scratch, from the backend to the frontend and mobile, and today (02/04/2020) I decided to add a dark theme in the application, this feature is working 100%, but I am having problems when it comes to changing the icon I am using to use the "Dark Theme"feature. I would like to know how do I put a "sun(symbolizing the light theme)" icon as soon as I click on the "moon(symbolizing the dark theme)"?.
Follows the code snippet that makes the magic happen:
import React from 'react';
import {FiSun, FiMoon} from 'react-icons/fi';
import './style.css';
const ThemeSwitcher = ( {toggleTheme} ) => (
<a onClick={toggleTheme}><FiMoon size={16} color="#343746"/></a>
);
As you can see in the code above, I am importing two icons from the 'react-icons/fi' library. Also note that I am using "FiMoon" in the 'A'tag. Basically this code is essential for the Dark Theme feature to work as it is by clicking on this link / icon that the theme is applied.
The CSS file contains nothing relevant, only a ' cursor: point;'.
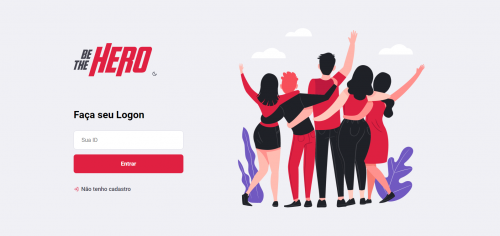
As you can see in the image below the moon icon is next to the logo, and as soon as it is clicked the dark theme is applied:
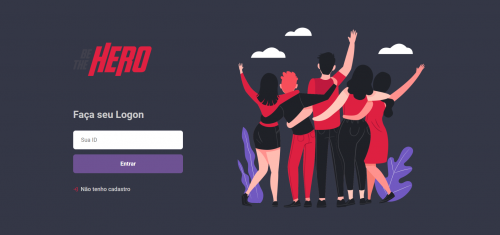
As you can see the theme has been applied but the moon icon has disappeared because it is the same color as the background, so I want to put the sun icon to symbolize the clear theme:
From yeah, I appreciate it.
1 answers
Can be created a local state variable of the component and by clicking on the icon the value is changed to appear the sun, in your code then need to change this mechanism, an example outside of yours would be like this:
function ChangeIcone({status}) {
const [ico, setIco] = React.useState(status);
return (
<div>
<a
onClick={e => setIco(!ico)}
href="javascript:;"
style={{textDecoration:'none', color:'black'}}
>
<i
class={ico?"zmdi zmdi-image-o":"zmdi zmdi-image"}>
</i>
</a>
</div>
)
}
function App() {
return (
<div>
<p>Clique na ícone</p>
<hr />
<ChangeIcone status={true} />
</div>
)
}
ReactDOM.render( <App/> , document.getElementById('root'));<link href="https://cdnjs.cloudflare.com/ajax/libs/material-design-iconic-font/2.2.0/css/material-design-iconic-font.min.css" rel="stylesheet"/>
<script src="https://cdnjs.cloudflare.com/ajax/libs/react/16.9.0/umd/react.production.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/react-dom/16.9.0/umd/react-dom.production.min.js"></script>
<div id="root"></div>Exactly in your code something like this:
const ThemeSwitcher = ( {toggleTheme, ico} ) => (
<a onClick={toggleTheme}>
{ico ? (<FiMoon size={16} color="#343746"/>)
: (<FiSun size={16})}
</a>
);
Being the passage of props coming from the component that uses it.
Note: I did not put the color on the second icon because I do not know visually what it would be, and the variable ico can be true or false (boolean).