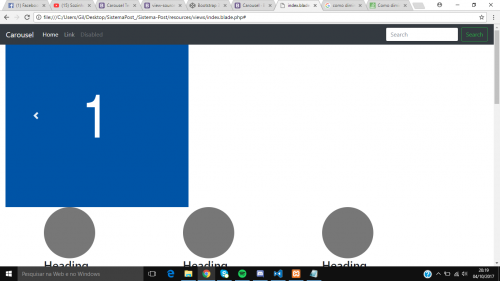
How to decrease the space between Carousel Bootstrap 4 images?
Good night folks, I'd like to know how I can narrow that white space between the carousel images. Can someone please help me?
My Code:
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta/css/bootstrap.min.css" integrity="sha384-/Y6pD6FV/Vv2HJnA6t+vslU6fwYXjCFtcEpHbNJ0lyAFsXTsjBbfaDjzALeQsN6M"
crossorigin="anonymous">
</head>
<body>
<nav class="navbar navbar-expand-md navbar-dark fixed-top bg-dark">
<a class="navbar-brand" href="#">Carousel</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarCollapse" aria-controls="navbarCollapse"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarCollapse">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline mt-2 mt-md-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>
<div class="col-xs-6">
<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="col-xs-12 col-sm-4 col-md-2"><a href="#"><img src="http://placehold.it/500/0054A6/fff/&text=1" class="img-responsive"></a></div>
</div>
<div class="carousel-item">
<div class="col-xs-12 col-sm-4 col-md-2"><a href="#"><img src="http://placehold.it/500/002d5a/fff/&text=2" class="img-responsive"></a></div>
</div>
<div class="carousel-item">
<div class="col-xs-12 col-sm-4 col-md-2"><a href="#"><img src="http://placehold.it/500/d6d6d6/333&text=3" class="img-responsive"></a></div>
</div>
<div class="carousel-item">
<div class="col-xs-12 col-sm-4 col-md-2"><a href="#"><img src="http://placehold.it/500/002040/eeeeee&text=4" class="img-responsive"></a></div>
</div>
<div class="carousel-item">
<div class="col-xs-12 col-sm-4 col-md-2"><a href="#"><img src="http://placehold.it/500/0054A6/fff/&text=5" class="img-responsive"></a></div>
</div>
<div class="carousel-item">
<div class="col-xs-12 col-sm-4 col-md-2"><a href="#"><img src="http://placehold.it/500/002d5a/fff/&text=6" class="img-responsive"></a></div>
</div>
<div class="carousel-item">
<div class="col-xs-12 col-sm-4 col-md-2"><a href="#"><img src="http://placehold.it/500/eeeeee&text=7" class="img-responsive"></a></div>
</div>
<div class="carousel-item">
<div class="col-xs-12 col-sm-4 col-md-2"><a href="#"><img src="http://placehold.it/500/40a1ff/002040&text=8" class="img-responsive"></a></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</div>
<!-- Marketing messaging and featurettes
================================================== -->
<!-- Wrap the rest of the page in another container to center all the content. -->
<div class="container">
<!-- Three columns of text below the carousel -->
<div class="row">
<div class="col-lg-4">
<img class="rounded-circle" src="data:image/gif;base64,R0lGODlhAQABAIAAAHd3dwAAACH5BAAAAAAALAAAAAABAAEAAAICRAEAOw==" alt="Generic placeholder image"
width="140" height="140">
<h2>Heading</h2>
<p class="text-justify">Donec sed odio dui. Etiam porta sem malesuada magna mollis euismod. Nullam id dolor id nibh ultricies vehicula
ut id elit. Morbi leo risus, porta ac consectetur ac, vestibulum at eros. Praesent commodo cursus magna.</p>
<p><a class="btn btn-secondary" href="#" role="button">View details »</a></p>
</div>
<!-- /.col-lg-4 -->
<div class="col-lg-4">
<img class="rounded-circle" src="data:image/gif;base64,R0lGODlhAQABAIAAAHd3dwAAACH5BAAAAAAALAAAAAABAAEAAAICRAEAOw==" alt="Generic placeholder image"
width="140" height="140">
<h2>Heading</h2>
<p class="text-justify">Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit. Cras mattis
consectetur purus sit amet fermentum. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum
nibh.
</p>
<p><a class="btn btn-secondary" href="#" role="button">View details »</a></p>
</div>
<!-- /.col-lg-4 -->
<div class="col-lg-4">
<img class="rounded-circle" src="data:image/gif;base64,R0lGODlhAQABAIAAAHd3dwAAACH5BAAAAAAALAAAAAABAAEAAAICRAEAOw==" alt="Generic placeholder image"
width="140" height="140">
<h2>Heading</h2>
<p class="text-justify">Donec sed odio dui. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Vestibulum id ligula porta
felis euismod semper. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum
massa justo sit amet risus.</p>
<p><a class="btn btn-secondary" href="#" role="button">View details »</a></p>
</div>
<!-- /.col-lg-4 -->
</div>
<!-- /.row -->
<!-- START THE FEATURETTES -->
<hr class="featurette-divider">
<div class="row featurette">
<div class="col-md-7">
<h2 class="featurette-heading">First featurette heading. <span class="text-muted">It'll blow your mind.</span></h2>
<p class="lead">Donec ullamcorper nulla non metus auctor fringilla. Vestibulum id ligula porta felis euismod semper. Praesent
commodo cursus magna, vel scelerisque nisl consectetur. Fusce dapibus, tellus ac cursus commodo.</p>
</div>
<div class="col-md-5">
<img class="featurette-image img-fluid mx-auto" src="https://occ-0-337-2219.1.nflxso.net/art/54244/272bd909045456af974c61068f168cafc3a54244.jpg" alt="Generic placeholder image">
</div>
</div>
<hr class="featurette-divider">
<div class="row featurette">
<div class="col-md-7 order-md-2">
<h2 class="featurette-heading">Oh yeah, it's that good. <span class="text-muted">See for yourself.</span></h2>
<p class="lead">Donec ullamcorper nulla non metus auctor fringilla. Vestibulum id ligula porta felis euismod semper. Praesent
commodo cursus magna, vel scelerisque nisl consectetur. Fusce dapibus, tellus ac cursus commodo.</p>
</div>
<div class="col-md-5 order-md-1">
<img class="featurette-image img-fluid mx-auto" src="https://occ-0-337-2219.1.nflxso.net/art/54244/272bd909045456af974c61068f168cafc3a54244.jpg" alt="Generic placeholder image">
</div>
</div>
<hr class="featurette-divider">
<div class="row featurette">
<div class="col-md-7">
<h2 class="featurette-heading">And lastly, this one. <span class="text-muted">Checkmate.</span></h2>
<p class="lead">Donec ullamcorper nulla non metus auctor fringilla. Vestibulum id ligula porta felis euismod semper. Praesent
commodo cursus magna, vel scelerisque nisl consectetur. Fusce dapibus, tellus ac cursus commodo.</p>
</div>
<div class="col-md-5">
<img class="featurette-image img-fluid mx-auto" src="https://occ-0-337-2219.1.nflxso.net/art/54244/272bd909045456af974c61068f168cafc3a54244.jpg" alt="Generic placeholder image">
</div>
</div>
<hr class="featurette-divider">
<!-- /END THE FEATURETTES -->
<!-- FOOTER -->
<footer>
<p class="float-right"><a href="#">Back to top</a></p>
<p>© 2017 Company, Inc. · <a href="#">Privacy</a> · <a href="#">Terms</a></p>
</footer>
</div>
<!-- /.container -->
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN"
crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.11.0/umd/popper.min.js" integrity="sha384-b/U6ypiBEHpOf/4+1nzFpr53nxSS+GLCkfwBdFNTxtclqqenISfwAzpKaMNFNmj4"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta/js/bootstrap.min.js" integrity="sha384-h0AbiXch4ZDo7tp9hKZ4TsHbi047NrKGLO3SEJAg45jXxnGIfYzk4Si90RDIqNm1"
crossorigin="anonymous"></script>
</body>
</html>1 answers
Hello, Rafitos!
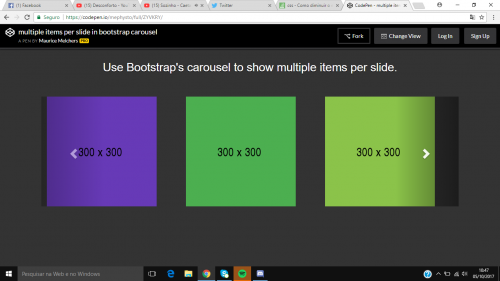
I tried to assemble the code structure for you, I used the carousel of the framework itself.
Well, in order for it to work as you want, we need to set some classes, I will use the example of your code:
<div class="carousel-item active">
<div class="col-xs-12 col-sm-4 col-md-2">
<a href="#">
<img src="http://placehold.it/500/0054A6/fff/&text=1" class="img-responsive"></a>
</div>
</div>
The carousel-item class displays the carousel items, in your example you are displaying one item at a time, as you want to display multiple items, so in that same div, you will insert the items, for example:
<div class="carousel-item active">
<div> item 1 </div>
<div> item 2 </div>
<div> item 3 </div>
</div>
And so too for others that do not contain the active Class:
<div class="carousel-item ">
<div> item 4 </div>
<div> item 5 </div>
<div> item 6 </div>
</div>
This is the structure you should insert, now just put the classes to work correctly:
<div class="carousel-item row no-gutters active">
</div>
You need to set the row class and no-gutters to remove the spaces, if you want to leave space between the images, just remove.
And for each slide item, the code will look like this:
<div class="col-3 float-left">
<img class="d-block w-100" src="https://placehold.it/900x450&text=1" alt="1">
</div>
You set the column of the size you want and float-left to set the image to left.
I tried to explain everything before just putting the code for better understanding, follow the complete code:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.0/js/bootstrap.min.js"></script>
<style>
</style>
</head>
<body>
<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner">
<!-- o slide fica na mesma linha porque setamos o ROW
e o NO-GUTTERS para remover qualquer espaço ao lado
-->
<div class="carousel-item row no-gutters active">
<!-- Itens do slide
para adicionar mais slides,
copie a div e troque a imagem
-->
<div class="col-3 float-left">
<img class="d-block w-100" src="https://placehold.it/900x450&text=1" alt="1">
</div>
<div class="col-3 float-left">
<img class="d-block w-100" src="https://placehold.it/900x450&text=2" alt="2">
</div>
<div class="col-3 float-left">
<img class="d-block w-100" src="https://placehold.it/900x450&text=3" alt="3">
</div>
<div class="col-3 float-left">
<img class="d-block w-100" src="https://placehold.it/900x450&text=4" alt="4">
</div>
</div><!-- FIM itens ativos -->
<div class="carousel-item row no-gutters">
<!-- Para adicionar mais slides,
lembre-se de inserir após a classe carousel-item
-->
<div class="col-3 float-left">
<img class="d-block w-100" src="https://placehold.it/900x450&text=5" alt="5">
</div>
<div class="col-3 float-left">
<img class="d-block w-100" src="https://placehold.it/900x450&text=6" alt="6">
</div>
<div class="col-3 float-left">
<img class="d-block w-100" src="https://placehold.it/900x450&text=7" alt="7">
</div>
<div class="col-3 float-left">
<img class="d-block w-100" src="https://placehold.it/900x450&text=8" alt="8">
</div>
</div>
<!-- controladores maior e menor -->
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</div>
</body>
</html>