how to order JPanel in different positions?
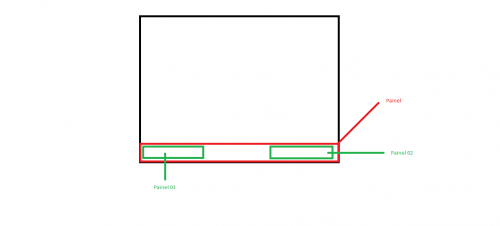
Which Layout manager should I use to be able to position the panels as in the illustrative image below.
Edit: I have the class panel X, which I set in JFrame as position SOUTH, inside this class I have 2 panels (panel 02 and 03), I want to orient one panel to the left and the other to the right.
I tried to apply the BorderLayout to position the secondary panels (panel 2 and 3), but it did not work.
Example of what I did:
package tool;
import java.awt.BorderLayout;
import java.awt.Color;
import javax.swing.JComponent;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
public class Teste extends JFrame
{
public static void main(String[] args) {
Teste teste = new Teste();
teste.setVisible(true);
}
private PainelX painel = new PainelX();
public Teste()
{
setSize(600, 400);
getContentPane().add("South", painel);
setDefaultCloseOperation(EXIT_ON_CLOSE);
}
}
class PainelX extends JPanel
{
public PainelX()
{
setBackground(Color.red);
add(painel02(), BorderLayout.EAST);
add(painel03(), BorderLayout.WEST);
}
private JComponent painel02()
{
JPanel painel = new JPanel();
JLabel teste = new JLabel("Painel 02");
painel.add(teste);
return painel;
}
private JComponent painel03()
{
JPanel painel = new JPanel();
JLabel teste = new JLabel("Painel 03");
painel.add(teste);
return painel;
}
}
1 answers
First of all, a warning:
Always start the screen inside Event-Dispatch-Thread, because swing is not Thread-Safe , and the whole GUI needs to start inside this is a single Thread. in this answer better explains the reason for this and any problems that may occur. this other answer shows some ways how to start the application within this Thread.
Is it possible to do this from several forms, and using the vast majority of layouts managers , but what I found less expensive is to use BoxLayout.
You must set the BoxLayout as the layout of your PainelX:
setLayout(new BoxLayout(this, BoxLayout.X_AXIS));
The constructor of this class requires you to pass the reference of the container to which it will be applied and the orientation that the layout will use to organize the added components. In this case, BoxLayout.X_AXIS was chosen because it organizes the components by adding horizontally from left to right.
Once this is done, you can add the two panels, but between them, add an invisible component through the method createHorizontalStrut()
add(Box.createHorizontalStrut(50));
Notice that it gets a fixed size, which will be kept between components regardless of the screen size. You can change as needed.
The adapted code looks like this:
import java.awt.BorderLayout;
import java.awt.Color;
import javax.swing.Box;
import javax.swing.BoxLayout;
import javax.swing.JComponent;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.SwingUtilities;
import javax.swing.border.LineBorder;
public class Teste extends JFrame
{
public static void main(String[] args) {
SwingUtilities.invokeLater(() ->{
Teste teste = new Teste();
teste.setVisible(true);
});
}
private PainelX painel = new PainelX();
public Teste()
{
setSize(600, 400);
getContentPane().add(painel, BorderLayout.SOUTH);
setDefaultCloseOperation(EXIT_ON_CLOSE);
}
}
class PainelX extends JPanel
{
public PainelX()
{
setLayout(new BoxLayout(this, BoxLayout.X_AXIS));
setBackground(Color.red);
add(painel02());
add(Box.createHorizontalStrut(50));
add(painel03());
}
private JComponent painel02()
{
JPanel painel = new JPanel();
JLabel teste = new JLabel("Painel 02");
painel.add(teste);
return painel;
}
private JComponent painel03()
{
JPanel painel = new JPanel();
JLabel teste = new JLabel("Painel 03");
painel.add(teste);
return painel;
}
}
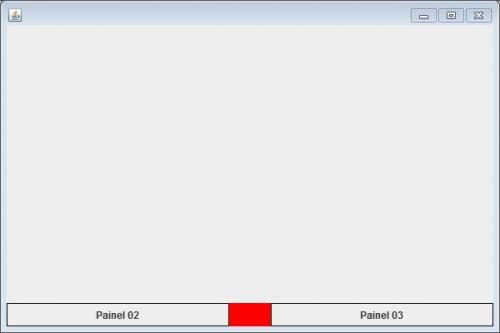
To demonstrate better, see the result in the image below:
I want to leave a recommendation, since you are working a lot with layouts, prefer to set preferred sizes with the method setPreferredSize instead of setSize, since most layouts completely ignore this last one.