How to remove the space between two divs?
I have searched here for SOF but the problems that appeared did not resemble mine, so I would like to know what I did wrong here:

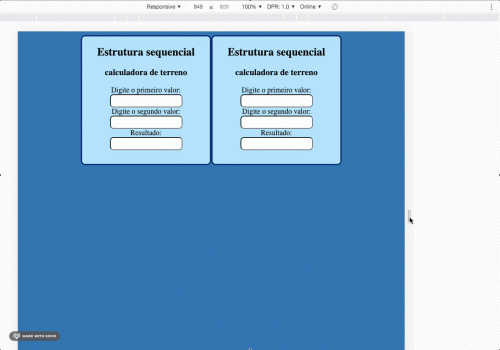
I want to know how to remove this space between the two divs by leaving them side by side.
The HTML Code:
body{
background-color: #0E6BA8;
}
.container{
display: grid;
grid-template-columns: 300px 300px 300px 300px;
grid-template-rows: 300px 300px 300px 300px;
display: flex;
flex-direction: column;
}
@media(min-width: 680px){
.container{
display: flex;
flex-direction: row;
}
}
.caixas{
background-color: #A6E1FA;
width: 280px;
height: 280px;
text-align: center;
border-radius: 10px;
border: 3px solid #0A2472;
margin: 0 auto;
}
.input{
border-radius: 8px;
padding:5px;
}
<html>
<head>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<div class='caixas'>
<h2>Estrutura sequencial</h2>
<h3>calculadora de terreno</h3>
Digite o primeiro valor:
<br>
<input type='text' name='valorum' class='input'>
<br>
Digite o segundo valor:
<br>
<input type='text' name='valordois' class='input'>
<br>
Resultado:
<br>
<input type='text' name='resultado' class='input'>
</div>
<div class='caixas'>
<h2>Estrutura sequencial</h2>
<h3>calculadora de terreno</h3>
Digite o primeiro valor:
<br>
<input type='text' name='valorum' class='input'>
<br>
Digite o segundo valor:
<br>
<input type='text' name='valordois' class='input'>
<br>
Resultado:
<br>
<input type='text' name='resultado' class='input'>
</div>
</div>
<script type="text/javascript" src="js.js"></script>
</body>
</html>
0
Author: edson alves, 2020-08-10
1 answers
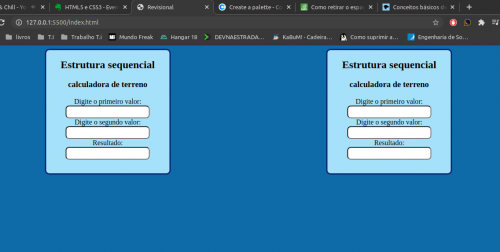
Face inside the min-width just remove that margin: auto, and place justify-content: center in the container flex.
Display the tb code in full screen to see the result
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="style.css">
<style>
body {
background-color: #0E6BA8;
}
.container {
display: grid;
grid-template-columns: 300px 300px 300px 300px;
grid-template-rows: 300px 300px 300px 300px;
display: flex;
flex-direction: column;
}
.caixas {
background-color: #A6E1FA;
width: 280px;
height: 280px;
text-align: center;
border-radius: 10px;
border: 3px solid #0A2472;
margin: 0 auto;
}
.input {
border-radius: 8px;
padding: 5px;
}
@media(min-width: 680px) {
.container {
display: flex;
flex-direction: row;
justify-content: center;
}
.caixas {
margin: initial;
}
}
</style>
</head>
<body>
<div class="container">
<div class='caixas'>
<h2>Estrutura sequencial</h2>
<h3>calculadora de terreno</h3>
Digite o primeiro valor:
<br>
<input type='text' name='valorum' class='input'>
<br>
Digite o segundo valor:
<br>
<input type='text' name='valordois' class='input'>
<br>
Resultado:
<br>
<input type='text' name='resultado' class='input'>
</div>
<div class='caixas'>
<h2>Estrutura sequencial</h2>
<h3>calculadora de terreno</h3>
Digite o primeiro valor:
<br>
<input type='text' name='valorum' class='input'>
<br>
Digite o segundo valor:
<br>
<input type='text' name='valordois' class='input'>
<br>
Resultado:
<br>
<input type='text' name='resultado' class='input'>
</div>
</div>
<script type="text/javascript" src="js.js"></script>
</body>
</html> 1
Author: hugocsl, 2020-08-10 14:29:38