HTML layout ratio
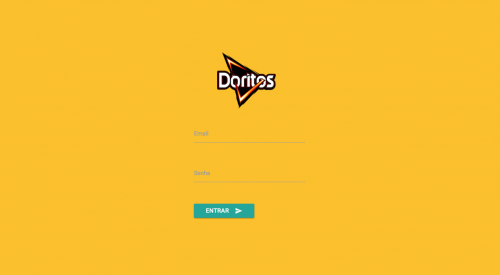
I am starting a project using the library materialize css, I do not have much knowledge in layouts, I am having difficulties as to the proportion of the elements of HTML. In the following layout, it is with the expected ratio:
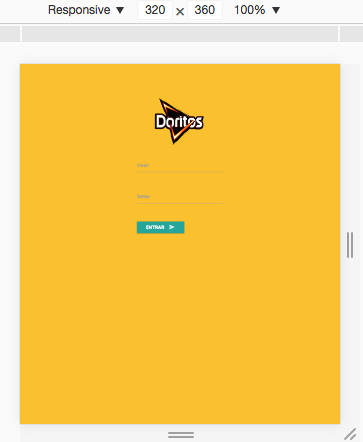
However, when opening the site in a smaller layout (mobile), the elements on the screen are very small:
I would like that when accessing the site through some smaller layout, the fields take a higher proportion.
Code I have so far:
Index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link href="fonts/google.fonts.css" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="css/materialize.min.css">
<link rel="stylesheet" type="text/css" href="css/custom.css">
</head>
<body class="yellow darken-2">
<div class="container login-container">
<div class="row">
<form class="col s4 offset-s4 login-form">
<div class="row col s2 offset-s2">
<img class="img-logo" src="img/logo2.png">
</div>
<div class="row">
<div class="input-field col s12">
<input id="email" type="email" class="validate">
<label for="email">Email</label>
</div>
</div>
<div class="row">
<div class="input-field col s12">
<input id="password" type="password" class="validate">
<label for="password">Senha</label>
</div>
</div>
<div class="row">
<div class="input-field col s12">
<button class="btn waves-effect waves-light" type="button" name="action">Entrar
<i class="material-icons right">send</i>
</button>
</div>
</div>
</form>
</div>
</div>
</body>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/materialize.min.js"></script>
</html>
Custom.css
.login-container {
margin-top: 10%;
}
.img-logo {
width: 150px;
height: 150px;
}
1
Author: mauricio caserta, 2017-05-18
1 answers
Add the following tag in the header of your html code to control the layout in mobile browsers.
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
1
Author: abfurlan, 2017-05-18 16:46:27