Ionic / OneSignal - error changing default notifications icon
I've been trying for some time to change the default OneSignal notifications icon using Ionic, but so far, to no avail.
I followed the steps suggested in the official Ionic documentation, created the 030_copy_android_notification_icons file in the <app-root>/hooks/after_prepare directory, and generated a new build, but the Icon continued with the default notification bell.
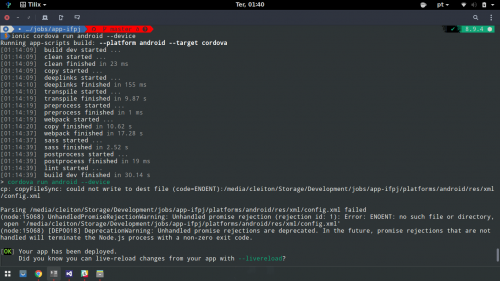
I tried to make the change otherwise, following the documentation of OnseSignal itself , but I get the following errors when I try to run the app on my phone with the command ionic cordova run android --device:
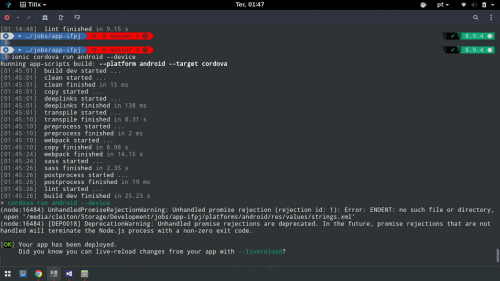
To solve this problem, I manually created the xml folder in the <app-root>/platforms/android/res directory, but when running the command again I get another error:
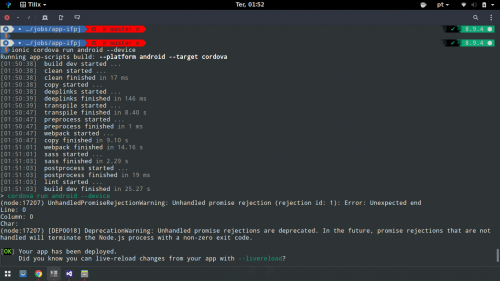
At this point I had to create the folder values and inside it the file strings.xml and when executing the command again ionic cordova run android --device I get the following error:
And from that point I don't know what else to do. I have already searched here in Stack Overflow in Portuguese and also in gringo, but I did not find anything that could help me, not least because this last error is quite generic.
I have also tried to remove Android from cordova and add again with the commands ionic cordova platform rm android and ionic cordova platform add android.
I also tried to do the downgrade of cordova from version 8.0.0 to 7.1.0, and nothing.
Obs.: despite the message [OK] Your app has been deployed. the application is not installed on the cellular. If I remove the folder <app-root>/platforms/android/res everything works normally, but without the icon I need to insert in the notifications.
1 answers
After 1 very long week I managed to solve this deadlock of ONESIGNAL
1º forget the IONIC website method, the code te a hole in this if
if (fs.existsSync(srcfile) && fs.existsSync(destdir))
Or fs.existsSync (destdir) returns false, because the folder does not exist in the root folder (/). To see the error just insert some console.log into the code and analyze what is being done.
2º Take as a basis the installation of the Ionic Cloud Build within the Onesignal documentation for changing the icon default (link )
3º understand how the config RESOURCE-FILE works.xml, which belongs to the Apache CORDOVA architecture ( https://cordova.apache.org/docs/en/latest/plugin_ref/spec.html#resource-file )
4th after you generate the icon folder with the correct names and save them within your project in some specific folder and understand all the previous steps, you can paste this code into your CONFIG.XML
<resource-file src="resources/android/onesignal/res/drawable-mdpi/ic_stat_onesignal_default.png" target="app/src/main/res/drawable-mdpi/ic_stat_onesignal_default.png" />
<resource-file src="resources/android/onesignal/res/drawable-hdpi/ic_stat_onesignal_default.png" target="app/src/main/res/drawable-hdpi/ic_stat_onesignal_default.png" />
<resource-file src="resources/android/onesignal/res/drawable-xhdpi/ic_stat_onesignal_default.png" target="app/src/main/res/drawable-xhdpi/ic_stat_onesignal_default.png" />
<resource-file src="resources/android/onesignal/res/drawable-xxhdpi/ic_stat_onesignal_default.png" target="app/src/main/res/drawable-xxhdpi/ic_stat_onesignal_default.png" />
<resource-file src="resources/android/onesignal/res/drawable-xxxhdpi/ic_stat_onesignal_default.png" target="app/src/main/res/drawable-xxxhdpi/ic_stat_onesignal_default.png" />
conclusion: from what I understand there has been a change in the architecture of generating res/ files within the Ionic platform, thus generating a disagreement between the documentations. And also, we can conclude that, IONIC has a share of fault because the HOOK type code inside the documentation does not work in version v1. (I don't know if it also bugs in V1 and v3)