Low resolution IONIC CAMERA
I am having a problem with the resolution of the photos in my app. My aquivo TS. it has the following configuration:
import { Component, OnInit } from '@angular/core';
import { PictureSourceType, Camera, CameraOptions } from '@ionic-native/camera/ngx';
import { Router } from '@angular/router';
import { ActionSheetController } from '@ionic/angular';
@Component({
selector: 'app-pic-register',
templateUrl: './pic-register.page.html',
styleUrls: ['./pic-register.page.scss'],
})
export class PicRegisterPage implements OnInit {
public photo: string;
constructor(
private router: Router,
private camera: Camera,
private ActionSheetController: ActionSheetController
) { }
ngOnInit() {
}
updateStoredImage(image) {
}
documentFront(){
console.log('aqui');
this.router.navigateByUrl('/register/document-front')
}
async selectImage() {
const actionSheet = await this.ActionSheetController.create({
header: 'Selecione uma image',
buttons: [{
text: 'Galeria',
icon: 'file-tray-full-outline',
handler: () => {
this.takePicture(this.camera.PictureSourceType.PHOTOLIBRARY);
}
}, {
text: 'Camera',
icon: 'camera',
handler: () => {
this.takePicture(this.camera.PictureSourceType.CAMERA)
}
}, {
text: 'Cancelar',
role: 'cancel',
icon: 'log-out-outline',
}]
});
await actionSheet.present();
}
takePicture(sourceType: PictureSourceType) {
this.photo = '';
var options: CameraOptions = {
quality: 100,
sourceType: sourceType,
saveToPhotoAlbum: false,
correctOrientation: true,
destinationType: this.camera.DestinationType.NATIVE_URI,
encodingType: this.camera.EncodingType.JPEG,
mediaType: this.camera.MediaType.PICTURE,
targetWidth: 100,
targetHeight: 100
}
this.camera.getPicture(options).then(imageData => {
let base64image = 'data:image/jpeg;base64,' + imageData;
this.photo = base64image;
}, error =>{
console.log(error);
}).catch(error => {
console.log(error);
})
}
}
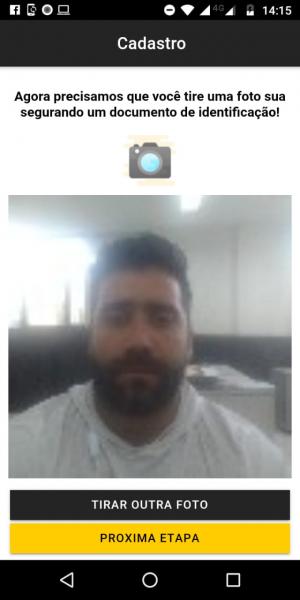
The normal upload of the photo occurs but it is rendered as follows with very low quality:

Someone would know what error is running since in the camera options I put the quality to 100
1
Author: Betini O. Heleno, 2020-05-20
1 answers
Looking at the documentation, you will see that targetWidth and targetHeighthave the values specified in pixels. In your code:
var options: CameraOptions = {
quality: 100,
sourceType: sourceType,
saveToPhotoAlbum: false,
correctOrientation: true,
destinationType: this.camera.DestinationType.NATIVE_URI,
encodingType: this.camera.EncodingType.JPEG,
mediaType: this.camera.MediaType.PICTURE,
targetWidth: 100, // 100px
targetHeight: 100 // 100px
}
This causes the photo taken to be resized when displayed, "losing quality". Change the values to a ratio that is possible to accomplish what you need.
1
Author: Rafael Tavares, 2020-05-20 18:03:43