OpenGraph's og:image metatag does not pick up the link-specific image
I have the following snippet of code, but facebook is randomly picking up another image that is not part of the specific link for this, the og:image as below.
<meta property="og:type" content="website">
<meta property="og:title" content="Acabamentos e Revestimentos">
<meta property="og:description" content="Acabamentos e Revestimentos Guarapari é o Guia Comercial de Guarapari com as melhores opções de Acabamentos e Revestimentos do mercado local.">
<meta property="og:url" content="http://www.guaraparivirtual.com.br/acabamento-e-revestimento-guarapari">
<meta property="og:image" content="http://www.guaraparivirtual.com.br/imagens/guia-comercial-rede-social.jpg">
<meta property="fb:app_id" content="966242223397117">
All other information appears perfectly, just does not pick up the image specified in the link og:image.
1 answers
The problem is in the declaration of the !DOCTYPE of the pages of the site:
inválido
↓
<!DOCTYPE html!>
The exclamation ! after html is invalid, and with that the Facebook API is not validating the HTML of the page, considering that the meta tags are not in <head>, as shown by the Open Graph object Debugger :
With this, the tool randomly chooses an image from the page.
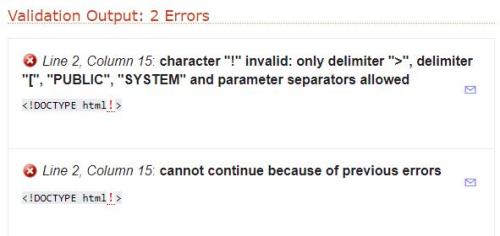
See also the error pointed out in the HTML validator do W3C :
Solution: remove the ! and leave only <!DOCTYPE html>, which is the correct statement for the HTML5 standard.
To test, open this debugger link and you will see the correct image:
The link above the debugger points to this test page that I created by copying the source your website and fixing the problem.