PDF generator with Laravel Framework?
I need to do the snappy generate reports from the data of the BD. But for this I needed examples of use of snappy, in the documentation of GitHub even has an example, but that example did not help me. I needed an example of how to use Snappy with controller, views and rotas. Can someone please help me?
@ @ Edit
it doesn't have to be exactly that, it's that I saw in Laracasts that it was the best generator of PDF. I'll take a look at the documentation of the dompdf . Anyway, if I use the dompdf would you have an example code like I said above? Thank you now
1 answers
Minimum example:
Installing the package barryvdh / laravel-dompdf
composer require barryvdh/laravel-dompdf
After the installation is complete, enter the file app/config.php and add the following settings:
'providers' => [
....
Barryvdh\DomPDF\ServiceProvider::class,
]
E
'aliases' => [
...
'PDF' => Barryvdh\DomPDF\Facade::class,
]
Return to the command line and Type:
php artisan vendor:publish --provider="Barryvdh\DomPDF\ServiceProvider"
To publish the settings in the folder config the file dompdf.php.
Note: there is a folder in the installation package, which must be manually copied to the folder - storage the laravel{[24th]}, this folder contains the source files that are used for the package for the generation of the reports, in - PDF, and the way it isvendor\dompdf\dompdf\lib and the folder is fonts, staying with this look.
After the installation and configuration process create a controller by example:
<?php namespace App\Http\Controllers;
use App\Stackoverflow;
use Barryvdh\DomPDF\Facade as PDF;
class PdfviewController extends Controller
{
private $model;
public function __construct(Stackoverflow $model)
{
$this->model = $model;
}
public function index()
{
$data['model'] = $this->model->all();
return PDF::loadView('view', $data)
->stream();
}
}
The Route:
Route::get('/viewpdf', 'PdfviewController@index');
And its View with this structure, generating a list of Table information stackoverflow:
<!DOCTYPE html>
<html lang="{{ config('app.locale') }}">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Laravel</title>
<!-- Fonts -->
<link href="https://fonts.googleapis.com/css?family=Raleway:100,600" rel="stylesheet" type="text/css">
<!-- Styles -->
<style>
html, body {
background-color: #fff;
color: #636b6f;
font-family: 'Raleway', sans-serif;
font-weight: 100;
height: 100vh;
margin: 0;
}
.full-height {
height: 100vh;
}
.flex-center {
align-items: center;
display: flex;
justify-content: center;
}
.position-ref {
position: relative;
}
.top-right {
position: absolute;
right: 10px;
top: 18px;
}
.content {
text-align: center;
}
.title {
font-size: 84px;
}
.links > a {
color: #636b6f;
padding: 0 25px;
font-size: 12px;
font-weight: 600;
letter-spacing: .1rem;
text-decoration: none;
text-transform: uppercase;
}
.m-b-md {
margin-bottom: 30px;
}
</style>
</head>
<body>
<div class="flex-center position-ref full-height">
<table>
<thead>
<tr>
<th>Id</th>
<th>Descrição</th>
</tr>
</thead>
<tbody>
@foreach($model as $item)
<tr>
<td>{{$item->id}}</td>
<td>{{$item->description}}</td>
</tr>
@endforeach
</tbody>
</table>
</div>
</body>
</html>
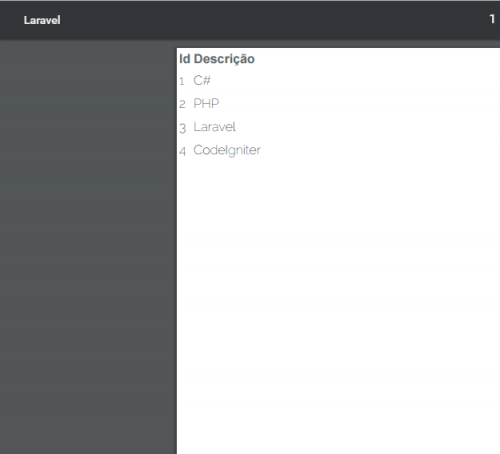
Having the output:
references: