Positioning components within a JFrame
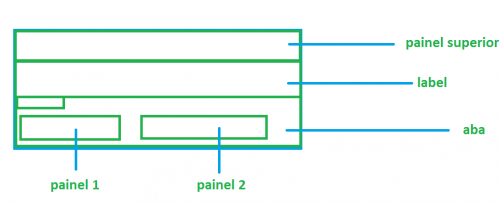
I'm trying to position some components on a screen, but it's not working very well. So I created a kind of simple example, to illustrate the problem. I accept submissions to perfect the way I'm doing it.
Note: whenever I add a panel inside a tab, I can't make it stay close to the edge of the tab, it always stays away.
package layout;
import java.awt.BorderLayout;
import java.awt.Color;
import java.awt.Dimension;
import java.awt.EventQueue;
import java.awt.GridBagConstraints;
import java.awt.GridBagLayout;
import java.awt.Insets;
import javax.swing.BorderFactory;
import javax.swing.JComponent;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.JTabbedPane;
import javax.swing.JTextField;
public class TesteLayout extends JFrame {
public JPanel jpCampos = new JPanel();
private final JTabbedPane tabbedPane = new JTabbedPane();
private final MeuJTextField a = new MeuJTextField("");
private final MeuJTextField b = new MeuJTextField("");
private final MeuJTextField c = new MeuJTextField("");
private final MeuJTextField d = new MeuJTextField("");
private final MeuJTextField e = new MeuJTextField("");
private final MeuJTextField aa = new MeuJTextField("");
private final MeuJTextField bb = new MeuJTextField("");
private final MeuJTextField cc = new MeuJTextField("");
private final MeuJTextField dd = new MeuJTextField("");
private final MeuJTextField ee = new MeuJTextField("");
class MeuJTextField extends JTextField {
public MeuJTextField(String nome) {
//setColumns(120);
setText("teste de layouts");
}
}
public TesteLayout() {
add(adicionaPaines());
//setSize(600, 300);
pack();
setLocationRelativeTo(null);
setDefaultCloseOperation(EXIT_ON_CLOSE);
}
private JComponent adicionaPaines() {
JPanel adicionaPaines = new JPanel();
adicionaPaines.setLayout(new GridBagLayout());
JPanel painel = new JPanel();
JLabel label = new JLabel("Painel superior");
painel.add(label);
JPanel painel2 = new JPanel();
JLabel label2 = new JLabel("Aqui vai um label");
painel2.add(label2);
label2.setForeground(new Color(99, 49, 131));
adicionaComponente(1, 1, 1, 1, painel, adicionaPaines);
adicionaComponente(2, 1, 1, 1, painel2, adicionaPaines);
adicionaComponente(3, 1, 1, 1, adionaAba(), adicionaPaines);
return adicionaPaines;
}
private JComponent adionaAba() {
JPanel painelAbas = new JPanel();
painelAbas.setLayout(new GridBagLayout());
tabbedPane.addTab("Teste", tela());
tabbedPane.setPreferredSize(new Dimension(550, 250));
add(tabbedPane, BorderLayout.BEFORE_LINE_BEGINS);
return painelAbas;
}
private JComponent tela() {
JPanel tela = new JPanel();
JPanel painel1 = new JPanel();
painel1.setLayout(new GridBagLayout());
painel1.setBorder(BorderFactory.createTitledBorder("Painel 01"));
adicionaComponente(1, 1, 1, 1, painel1, tela);
adicionaComponente(2, 1, 1, 1, a, painel1);
adicionaComponente(3, 1, 1, 1, b, painel1);
adicionaComponente(4, 1, 1, 1, c, painel1);
adicionaComponente(4, 3, 1, 1, d, painel1);
adicionaComponente(5, 1, 1, 1, e, painel1);
JPanel painel2 = new JPanel();
painel2.setLayout(new GridBagLayout());
painel2.setBorder(BorderFactory.createTitledBorder("Painel 02"));
adicionaComponente(1, 1, 1, 1, painel2, tela);
adicionaComponente(2, 1, 1, 1, aa, painel2);
adicionaComponente(3, 1, 1, 1, bb, painel2);
adicionaComponente(4, 1, 1, 1, cc, painel2);
adicionaComponente(4, 3, 1, 1, dd, painel2);
adicionaComponente(5, 1, 1, 1, ee, painel2);
return tela;
}
public void adicionaComponente(int linha, int coluna, int linhas, int colunas, JComponent componente, JPanel painel) {
GridBagConstraints gbc = new GridBagConstraints();
gbc.gridy = linha;
gbc.gridx = coluna;
gbc.gridheight = 1;
gbc.gridwidth = 1;
gbc.anchor = GridBagConstraints.EAST;
gbc.insets = new Insets(5, 5, 5, 5); // ↑, ←, ↓, →
if (painel == null) {
painel = jpCampos;
}
gbc.anchor = GridBagConstraints.WEST;
gbc.gridx++;
gbc.gridheight = linhas;
gbc.gridwidth = colunas;
painel.add(componente, gbc);
}
public static void main(String[] args) {
EventQueue.invokeLater(()
-> {
TesteLayout layout = new TesteLayout();
layout.setVisible(true);
});
}
}
1 answers
You can do this by using only BoxLayout:
Passing BoxLayout.Y_AXIS in the constructor of this class, you tell the layout to align the added components according to the Y axis, that is, add them vertically. This layout needs to be applied to the main container of JFrame, and then added another 3 subcontainers. The other components you can distribute, as I did in the example, within the 3 subcontainers main.
import java.awt.Dimension;
import java.awt.EventQueue;
import javax.swing.*;
import javax.swing.border.TitledBorder;
public class MultiPanel extends JFrame {
private JPanel contentPane;
private JPanel painelSuperior;
private JPanel painelLabel;
private JLabel lblNewLabel;
private JTabbedPane tabbedPane;
private JPanel painelTab;
private JPanel painel1;
private JPanel panel2;
public static void main(String[] args) {
EventQueue.invokeLater(() -> {
new MultiPanel().setVisible(true);
});
}
public MultiPanel() {
initComponents();
}
private void initComponents() {
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
//este painel será o container principal da tela
contentPane = new JPanel();
contentPane.setPreferredSize(new Dimension(400, 250));
setContentPane(contentPane);
contentPane.setLayout(new BoxLayout(contentPane, BoxLayout.Y_AXIS));
painelSuperior = new JPanel();
painelSuperior.setBorder(new TitledBorder( "Painel Superior"));
contentPane.add(painelSuperior);
painelLabel = new JPanel();
painelLabel.setBorder(new TitledBorder("Painel do Label"));
contentPane.add(painelLabel);
lblNewLabel = new JLabel("New label");
painelLabel.add(lblNewLabel);
tabbedPane = new JTabbedPane();
contentPane.add(tabbedPane);
painelTab = new JPanel();
tabbedPane.addTab("New tab", painelTab);
//para que os paineis 1 e 2 fiquem alinhados horizontalmente
painelTab.setLayout(new BoxLayout(painelTab, BoxLayout.X_AXIS));
//paineis adicionados a aba do tabbedpane
painel1 = new JPanel();
painel1.setBorder(new TitledBorder("painel 1"));
painelTab.add(painel1);
panel2 = new JPanel();
panel2.setBorder(new TitledBorder("painel 2"));
painelTab.add(panel2);
pack();
}
}
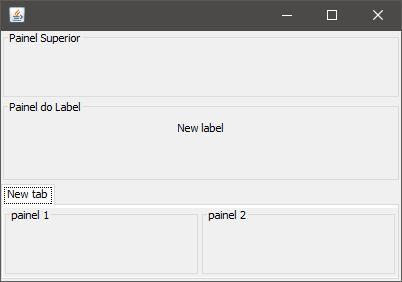
Result:
More details about layouts Managers and BoxLayout can be found in the documentation: