How to concatenate an input name with a variable in jQuery?
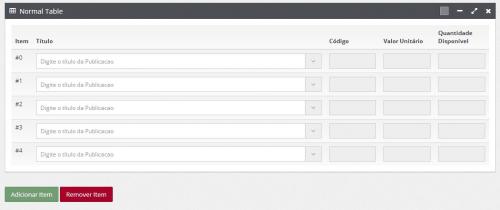
I own a table that contain a button that adds a row to the table each time I click on it. The created line has 4 inputs, one of these inputs has an auto-suggest / auto-complete function that searches for information in the database and returns this information to the other 3 input fields. As the picture below

Code:
<script>
$(function(){
var cnt = 0;
var quantidadedisponivel;
$("#adicionar_item").click(function(){
$('#tabela_publicacoes tr').last().after('<tr><td>#'+cnt+'</td><td><input type="hidden" name="titulopublicacao'+cnt+'" id="titulopublicacao'+cnt+'" style="width: 600px;"></td><td><input class="form-control" name="cod_publicacao'+cnt+'" type="text" disabled="disabled"></td><td><input class="form-control" disabled="disabled" name="valorunitario'+cnt+'" type="text" value=""></td><td><input class="form-control" name="quantidadedisponivel'+cnt+'" id="quantidadedisponivel'+cnt+'" type="text" disabled="disabled" value=""></td></tr>');
$('#titulopublicacao'+cnt).select2({
placeholder: "Digite o título da Publicacao",
ajax: {
url: 'autosuggest_busca_publicacao.php',
dataType: 'json',
quietMillis: 50,
data: function (term) {
return {
term: term
};
},
results: function (data) {
var results = [];
$.each(data, function(index, item){
results.push({
text: item.titulopublicacao + " - Número: " + item.numero + " - Ano: " + item.ano,
id: item.cod_publicacao,
quantidadedisponivel: item.quantidadedisponivel
});
});
return {results: results};
}
},
});
$('#titulopublicacao'+cnt).change(function() {
var selections = ( JSON.stringify($('#titulopublicacao'+cnt).select2('data')) );
//console.log('Selected IDs: ' + ids);
console.log('Selected options: ' + selections);
//$('#selectedIDs').text(ids);
$("input[name='quantidadedisponivel"+cnt+"']").val(selections);
});
cnt++;
$("#anc_rem").click(function(){
if($('#tabela_publicacoes tr').size()>1){
$('#tabela_publicacoes tr:last-child').remove();
}else{
alert('Erro, não foi possível remover');
}
});
});
</script>
HTML Part:
<table id="tabela_publicacoes" class="table table-hover">
<thead>
<tr>
<th>Item</th>
<th>Título</th>
<th>Código</th>
<th>Valor Unitário</th>
<th>Quantidade Disponível</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
<a href="javascript:void(0);" id="adicionar_item"><button class="btn btn-md btn-success btn-next">Adicionar Item</button></a>
<a href="javascript:void(0);" id="anc_rem"><button class="btn btn-md btn-danger btn-next">Remover Item</button></a>
My problem is that I can't return the values for the 3 inputs.
The $("input[name='quantidadedisponivel"+cnt+"']") declaration with the concatenated +cnt+ gives problem, Am I declaring wrong?
1 answers
Here's an idea:
Remove all this function
$('#titulopublicacao'+cnt).change(function() {
Instead create a separate function like this:
function change(el) {
var data = $(el.target).select2('data');
var quantidade = data.quantidadedisponivel;
var input = $(el.target).closest('tr').find('input').last().val(quantidade);
}
This function can now be called when your select receives a value change. Notice that I changed what I had a little. I don't understand why I had stringify...
For this you have to add an event handler to the select like this:
$("#adicionar_item").click(function () {
// etc
$('#titulopublicacao' + cnt).select2({ // aqui começa o select2...
placeholder: "Digite o título da Publicacao",
// ect...
}).on("change", change); // aqui no final junte isto
This event has the element changed inside and can use that. Do not copy the ajax part of the example below, I changed to be able to make the example.
Example: http://jsfiddle.net/JkV5q/