What are Progressive Web Apps?
Hello, I've read references out there, and to complement our community, follow the doubts.
- What exactly is Progressive Web App (PWA) or Web application Progressive?
- What advantages are there compared to native and or hybrid applications?
4 answers
Progressive Web Apps are experiences that combine the best of the Web and the best of apps. They are useful for users since the first visit in a browser tab without requiring installations. As the user develops a relationship with the application over the time, it becomes more and more effective. It loads quickly, even on unstable networks, it sends relevant push notifications, has a icon on the Home screen and is loaded as an experience of screen whole high level.
What is a Progressive Web App?
A Progressive Web App is:
- Progressive - works for any user, regardless of the browser chosen, as it is created with progressive enhancement as a fundamental principle.
- responsive - fits any format: desktop, mobile, tablet or whatever is invented next.
- independent of connectivity - enhanced with service workers to work offline or on low-quality networks.
- similar to apps - looks like apps for users, with app-style interactions and navigation as it is compiled into the application shell template.
- current - always updated thanks to the service worker update process.
- secure - provided via HTTPS to prevent intrusions and ensure that the content is not tampered with.
- discoverable - can be identified as "application" thanks to the W3C manifestos and the service worker registration scope, which
they allow search engines to find them.- Re-engaging - facilitates re-engagement with features like push notifications.
- installable - allows users to "save" the most useful apps on their home screens without need to access a store applications.
- linkable - easily share by URL, no complex installation required.
reference: https://developers.google.com/web/fundamentals/getting-started/codelabs/your-first-pwapp/
What advantages are there compared to native and or hybrid applications?
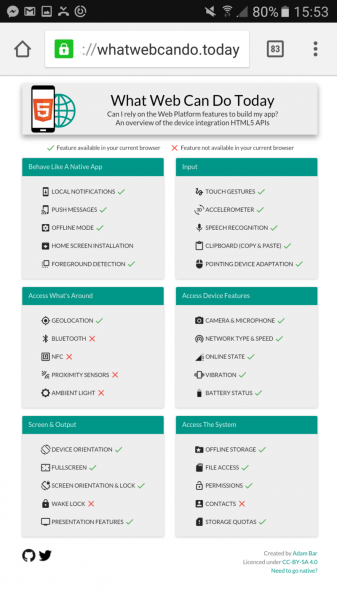
I believe that the advantage in choosing to develop a PWA is that it is accessible in multiplatform (Android, iOS, etc) besides that it will also be accessible on multidevices (smartphones, tablets and desktops). The negative points is that currently some features are impossible to implement because PWA does not have access to components such as Bluetooth, NFC, Fingerprint etc.
I also recommend reading a tableless article: https://medium.com/tableless/introdu%C3%A7%C3%A3o-aos-progressive-web-apps-ad47ba24cddb#.58g85rpyw
Large companies and technology enthusiasts already realize that the number of downloads of mobile applications has been decreasing every year and in this situation the progressive web apps have appeared. The Progressive Web Apps are a set of techniques for developing web applications, adding features that were previously only possible in native apps.
The following characteristics, created by Google , Define What are expected from a Progressive Web App:
- progressive : for any user, browser independent
- responsive : made for any device: desktop, tablet and mobile
- connection : works even if the user is offline
- App-like : user feels in a native app
- Updated : no need to download app updates, the browser will simply detect and update automatically if necessary.
- secure : only with https
- Engaging : through push notifications, the user can be constantly engaged.
- installable : you can add an icon to your smartphone's main screen with just one click.
If previously only native apps had: push notifications, offline operation, geolocation and home screen icon, with progressive web apps we can have these features on the web.
Some benefits that can be cited in relation to PWAs:
- retention : a user who wants to try an app, needs to go through several steps such as searching for the app, installing, opening, releasing mobile permissions, etc. When we talk about Progressive Web Apps, the user just access the link and is already using the application. That is, the user does not have to compromise, and waste time, on installing a app to only then be able to evaluate whether this application was worth it or not.
- Savings : If you really need a native app, the expenses required to hire a specialized team of iOS/Android developers will certainly be well invested.But if you don't need a native app in your case, a PWA might meet your business requirements very well. If this is the case, the savings generated by this decision will be immense.
Some disadvantages that can be cited with respect to PWAs:
- limitation: A Progressive Web App cannot currently play all the features that a native application can produce, for example: bluetooth, contact list and NFC, are some examples of features that cannot be accessed by Progressive Web Apps.
Sources-content adapted from websites:
What exactly is Progressive Web App (PWA) or Progressive Web Application?
This part you find in documentation :
Progressive Web Apps
Are experiences that combine the best of the Web and the best of apps. They are useful for users from the very first access to a browser, no installation required. As the user builds a relationship with the app over time, it becomes more and more powerful. It loads quickly, even on unstable networks, sends relevant push notifications, has a home screen icon and is loaded as a high level full screen experience.
Technical Advantages
- Progressives : works for all users, regardless of browser choice, as they are built with enhancement progressive as the central principle;
- responsive : fit any format: computer, mobile device, tablet or whatever is to come;
- connectivity independents : improved to use
service workersto work offline or on low-quality networks;- similar to an app : the user feels that they are using an app, with interactions and navigation in the same style as apps as they are created no app shell model;
- Updated : always updated, thanks service worker ;
- secure : served by
HTTPSto prevent tracking and ensure that content has not been tampered with;- detectable : are identifiable as "applications" thanks to the registration scope of the service worker and W3C manifests, allowing which search engines find them;
- re-Engagables : facilitate re-engagement through features such as notifications
push;- installable : allow users to "save" the apps they find most useful on their home screen without the inconvenience of having than to use an App Store;
- linkable : easy sharing via URL, without the requirement for complex installations.
What advantages are there compared to native and or hybrid applications?
To be able to use a application you need to download it. What PWAs bring as great advantage is that the user does not have to download the application, because, they run directly in the browser.
PWAs "are different from a hybrid app, which uses an HTML5 application wrapped by a native shell, but still needs to be installed from the App Store". (source).
Another great advantage of PWAs you need to know basically HTML, CSS, JavaScript and Chrome DevTools.
References:
PWAs are experience features that a web application can provide to the user so that it is similar to that of a native application.
The fact that the application is progressive is that as the user is using the application as a Web, it will increasingly integrate into the device, taking a more native form, so to speak.
Among these features are:
- Push Notification;
- offline usability;
- access to services mobile that a native application has (camera, geolocation, vibrations, etc);
- access the app from the device's homescreen.
The main advantage is usability; for example: a user may not want to download the app from the App Store just to use in a specific case or a few other times. In this case the application becomes hybrid in terms of use, so to speak; it will be able to be used both by the browser launcher and an icon in the home of the device.
In addition, performace is also remarkable, because the application runs in the browser of the device without needing any tweaking (such as hybrid applications and Cordova of life) to be able to run as native and, through ServiceWorkers (feature that a PWA has) the user can have the application data cached and have its navigation as (or more) performatic than a native application.
I recommend listening to this Podcast to learn more about: http://hipsters.tech / progressive-web-apps-hipsters-03/