What is the purpose of the "::before" and "::after"pseudo-elements?
I find many codes that use these pseudo-elements and I get "flying" when I see them.
The few tutorials I found on the internet did not explain clearly and I was left with even more doubts.
- after all, what is their purpose/function?
2 answers
They represent pseudo-elements, which you do not include directly in your markup, but are available for you to create some interesting effects with CSS. You mentioned :: before:: after, and they represent pseudo-elements that appear, before and after your elements.
The full list is included below and should be quite self-explanatory:
::after
::before
::first-letter
::first-line
::selection
Source: https://developer.mozilla.org/en-US/docs/Web/CSS/Pseudo-elements
Note the use of the colon, which is consistent with the specification. Sometimes you will see pseudo-elements specified with a single comma, but that was only because we needed to support browsers that do not understand the double colon syntax.
Pseudo-elements ::before e ::after work the same way and work in partnership with a property called content. The content property is for inserting dynamic HTML content.
:: after
.exciting-text::after {
content: "<- Agora este *é* emocionante!";
color: green;
}
.boring-text::after {
content: "<- CHATO!";
color: red;
}<p class="boring-text">Aqui está um bom e velho texto chato.</p>
<p> Aqui está um texto moderado que não é nem chato nem excitante.</p>
<p class="exciting-text">Contribuir para o MDN é fácil e divertido.
Basta clicar no botão editar para adicionar novas amostras ao vivo ou melhorar amostras existentes.</p>:: before+:: after
q::before { //Inicio
content: "«";
color: blue;
}
q::after { //Fim
content: "»";
color: red;
}<q>Algumas citações</q>, ele disse, <q>são melhores do que nenhum</q>.Works as the prepend functions (::before) e append (::after) do JQuery!
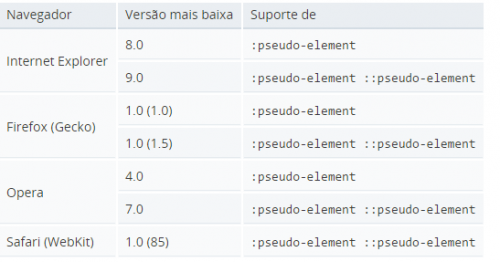
Supported Browsers
source: Pseudo-elements