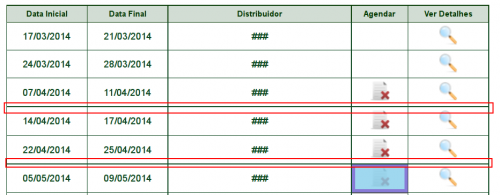
Table being rendered by Firefox with different edge thicknesses
I'm having a problem specifically for rendered tables in firefox. I need to use the border-collapse property in my tables to join the border of cells. But when firefox renders the table, the edges are different thicknesses as shown below.
Note: This issue does not occur in Chrome.
Rendered table image. See that the highlighted lines of red are thicker:

HTML Code and Table CSS:
//HTML
<div id="divTabela">
<table width="100%" cellpadding="4" border="1" name="tabelainfo" id="tabelainfo" class="bordasimples">
<tbody>
<tr id="titulotabela">
<th colspan="1" rowspan="1">Data Inicial</th>
<th colspan="1" rowspan="1">Data Final</th>
<th colspan="1" rowspan="1">Distribuidor</th>
<th colspan="1" rowspan="1">Agendar</th>
<th colspan="1" rowspan="1">Ver Detalhes</th>
</tr>
<tr id="corpotabela">
<td align="center" colspan="1" rowspan="1">####</td>
<td align="center" colspan="1" rowspan="1">####</td>
<td align="center" colspan="1" rowspan="1">####</td>
<td align="center" colspan="1" rowspan="1"></td>
<td align="center" colspan="1" rowspan="1"><div title="Ver Detalhes"><a href="#"><div></div></a></div></td>
</tr>
<tr id="corpotabela"><td align="center" colspan="1" rowspan="1">####</td>
<td align="center" colspan="1" rowspan="1">####/td>
<td align="center" colspan="1" rowspan="1">####</td>
<td align="center" colspan="1" rowspan="1"></td>
<td align="center" colspan="1" rowspan="1"><div title="Ver Detalhes"><a href="#"><div></div></a></div></td>
</tr>
</tbody>
</table>
<br>
</div>
//CSS
table.bordasimples {border-collapse: collapse;}
table.bordasimples tr td {border:1px solid;}
table.bordasimples tr th {border:1px solid;}
#tabelainfo {
padding-top: 0px;
font-size: 12px;
font-family: Calibri;
text-align: justify;
border-top-color: #FFFFFF;
border-right-color: #FFFFFF;
border-bottom-color: #FFFFFF;
border-left-color: #FFFFFF;
color: #083c06;
text-decoration: none;
}
2 answers
I managed to solve by treating only the CSS code as follows:
table.bordasimples {
border-spacing: 0px;
border:1px solid #D2DDD4;
}
table.bordasimples tr td {border:1px solid #D2DDD4;}
table.bordasimples tr th {border:1px solid #D2DDD4;}
I.e. I replaced border-collapse with border-spacing and the problem was solved. The new Edge got a little darker, so to treat this problem, I replaced the colors of the edges.
Thank you very much for the suggestions from all of you, they were the ones that made me think differently and solve this problem.
Which version of your firefox ? with version 28.0 worked the code you posted perfect, did not give to simulate.
But what I think might be the problem would be your style. Because you make the drawing of the edge on top and then below, so it is always with 2 lines, in some cases this can present with little difference.
Try to leave your style like this:
#tabelainfo {
padding-top: 0px;
font-size: 12px;
font-family: Calibri;
text-align: justify;
border-right-color: #FFFFFF;
border-bottom-color: #FFFFFF;
border-left-color: #FFFFFF;
color: #083c06;
text-decoration: none;
}