Why green = blue + yellow, but in RGB yellow = green and red?
Why does color formation in RGB not follow the same pattern as nature, and still work?
For example:
In RGB, yellow = purple and green: # FF0000 + # 00ff00 = # FFFF00. But if we take a pencil of yellow color and another blue (or paints, brushes, etc.), and paint the same area, it turns green (or at least something similar).
The shades are not the same, not least because it depends on the amount of yellow or blue, to form the green.
That is, yellow depends on green, and in another green depends on yellow.
Note:
I understand that the answers will lean to the side of physics and biology. But I always had this doubt because in addition to working with back-end, I work with front-end, and this occurs to me very often. This is because the RGB system does not" close "much what we learned from the" art aunt " in school. So, it is not very intuitive when it comes to arriving at a color when drawing a page. I am behind why the RGB system be different from the other, and it be the one chosen to be applied in images and drawings of applications. (If I'm not mistaken, it is studied in image processing).
2 answers
The "nature pattern" of blue, red, and yellow is actually a base of subtractive primary colors. Subtractive primary colors form other colors through absorption of light. For example, if you mix yellow and blue paints, we will have a darker green color, correct? This is because the new pigment absorbs both the yellow and blue frequencies - the frequencies that remain and are reflected "cause" the sensation of the green color. Therefore, the more paint you mix, the darker the pigment will stay, because it will absorb more colors.
Computer screens, however, do not reflect light - instead, they emit light. In this case, "mixing the pigments" actually implies emitting light at various frequencies. This means that the more colors are emitted, the lighter the color will be(because there will be more light). Of course, the combination could not be the same as the subtractive colors - in fact, it is quite the opposite: to get the combinations of additive colors , just do the "inverse operation" to that of the subtative colors. As Wikipedia says:
The most commonly used additive primary colors are the secondary colors of the most common primary subtractive colors, and vice versa.

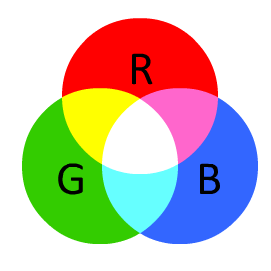
overlapping diagram of additive primary colors yellow, red, and blue (Source: Wikimedia Commons)
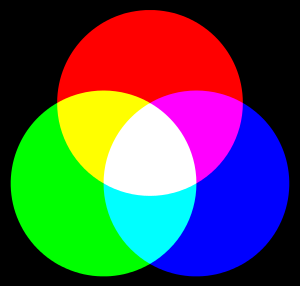
As RGB mainly serves to represent colors on monitors, it uses additive primary colors.
Now it is worth noting something important: although they teach it in school, a base of subtractive colors with red, blue and yellow is bad, because it is not orthogonal. You yourself noticed this by saying that an area painted with yellow and blue "becomes green (or at least something similar)."This base is known as RYB and is taught more for historical and, perhaps, didactic reasons than because it is a base efficient.
A much better base subtractive primary colors, and which is the most used in practice, are yellow, magenta and cyan (in addition to black, so as not to waste paint).

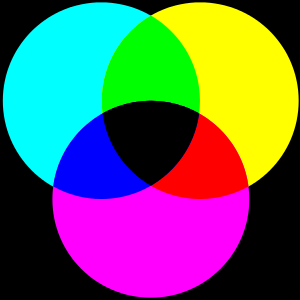
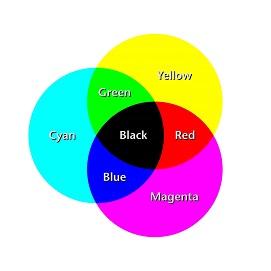
overlays diagram of subtractive primary colors yellow, cyan, and magenta (source: Wikimedia Commons)
This base is known as CMYK (from the English "Cyan, Magenta, Yellow and Key (black)") and is extremely important in design and print. If you look at the cartridge of an ink printer, you will probably see these four colors. (Black goes together because, although it can be composed in theory with the other colors, it is a very used one and pays to be sent aside, in addition to facilitating the darkening of the other shades. It can also occur that there are cartridges of other colors, depending on the uses of the printer.)

notice the four colors in the lower right corner of the image. (Source: Wikimedia Commons)
This post is a fascinating exploration of this topic (and my main source :P)
Basically because they are different color systems, additive (RGB) and subtractive (CMYK).
Additive colours
Used in monitors, it is generated by mixing various light wave greetings. In the additive process Black is generated by the absence of color and white is the mixture of all of them.
RGB color model
The RGB color model defines the colors using the components:
- Red-Red (R)
- Green-Green (G)
- Blue-Blue (B)
The RGB component generates the color as per the amount of red, green, and blue light, which range from 0 to 255. When the total value of all colors is added, i.e. RGB(255,255,255) the white color is generated, and when there is no lu, in the case RGB(0,0,0) it forms the Black color.

Subtractive colors
Used in prints and Paintings. Features as colors Primary:
- Cyan Blue (C)
- Magenta (M)
- Yellow - Yellow ((Y)
- Black-Black (K)
In the subtractive process white light colors are absolved, when white light hits an object part is absolved and part is reflected, unlike RGB, White is absence of color and black the mixture of all.

Printed materials are reproduced using CMYK color model. When combining cyan, magenta, yellow and black, so that the value of each component is 100, the result is black. When the value of each component is 0, the result is pure white.
Conclusion
When we talk about color, we have the color obtained additively (Light / RGB) or the color obtained subtractively (pigment / CMYK). Hence the difference in combination.