Problem running Method to insert new user using ASP.NET MVC with HTML and RAZOR
I am having a problem when executing a request to insert a new user, I do not know what I need to do now to finish my request, when clicking the Register button nothing happens below are my HTML code and the controller (Controller name: UserController)
<form data-toggle="validator" role="form">
@Html.AntiForgeryToken()
<div class="form-group">
@Html.LabelFor(model => model.Nome, htmlAttributes: new { @class = "control-label" }) <br>
@Html.EditorFor(model => model.Nome, new { htmlAttributes = new { @class = "form-control", id = "Nome", placeholder = "Nome", required = "required" } })
@Html.ValidationMessageFor(model => model.Nome, "", new { @class = "text-danger" })
</div>
<!-- Confirmação de password -->
<div class="form-group">
@Html.LabelFor(model => model.Email, htmlAttributes: new { @class = "control-label" }) <br>
@Html.EditorFor(model => model.Email, new { htmlAttributes = new { @class = "form-control", id = "Email", type = "Email", placeholder = "Email", required = "required" } })
@Html.ValidationMessageFor(model => model.Email, "", new { @class = "help-block with-errors" })
</div>
<div class="form-group">
@Html.LabelFor(model => model.Senha, htmlAttributes: new { @class = "control-label" }) <br>
<div class="form-inline row">
<div class="form-group col-sm-6">
@Html.EditorFor(model => model.Senha, new { htmlAttributes = new { @class = "form-control", id = "inputPassword", placeholder = "Password", required = "required", minlenght = "6", type = "password" } })
@Html.ValidationMessageFor(model => model.Senha, "", new { @class = "help-block with-errors" })
</div>
<div class="form-group col-sm-6">
<input type="password" class="form-control" id="inputPasswordConfirm" data-match="#inputPassword" data-match-error="Opa, as senhas não batem" placeholder="Confirm" required>
<div class="help-block with-errors"></div>
</div>
</div>
</div>
<div class="form-group">
@using (Html.BeginForm("Adicionar", "Usuario", FormMethod.Get))
{
<button type="submit" value="Create" class="btn btn-success">Cadastrar</button>
}
<button type="button" class="btn btn-success" id="btn-login">Login</button>
</div>
</form>
// GET: user [HttpGet] public ActionResult Index() { return View ("Index", Repo.List()); }
[HttpPost]
public ActionResult Adicionar(Usuario user)
{
Repo.Adicionar(user);
return View("Index");
}
[HttpPost]
public ActionResult Atualizar(Usuario user)
{
Repo.Atualizar(user);
return View("~\\Views\\Principal\\Principal.cshtml");//?
}
// DELETE : Usuario
[HttpDelete]
public ActionResult Delete(int id)
{
Repo.Deletar(id);
return View("Index", Repo.Listar());
}
1 answers
O Html helper.BeginForm that marks the beginning of a form does not include its fields.
Parsing your code is as if in your form there is only one button:
<div class="form-group">
@using (Html.BeginForm("Adicionar", "Usuario", FormMethod.Get))
{
<button type="submit" value="Create" class="btn btn-success">Cadastrar</button>
}
<button type="button" class="btn btn-success" id="btn-login">Login</button>
</div>
Adjust your code by including in the form (inside the Html helper.BeginForm ) all fields and as in your controller you define [HttpPost] in action Add, also change the FormMethod parameter.Get to FormMethod.Post:
...
<div class="form-group">
@using (Html.BeginForm("Adicionar", "Usuario", FormMethod.Post))
{
<!-- INSIRA O CÓDIGO DO FORMULÁRIO AQUI -->
<button type="submit" value="Create" class="btn btn-success">Cadastrar</button>
}
<button type="button" class="btn btn-success" id="btn-login">Login</button>
</div>
...
Example:
Model:
public class Usuario
{
public String Nome { get; set; }
public String Email { get; set; }
public String Senha { get; set; }
}
View:
@model WebApplicationMVC.Models.Usuario
@{
ViewBag.Title = "Adicionar";
}
<h2>Adicionar</h2>
@*A linha de baixo ou @using (Html.BeginForm("Adicionar", "Usuario", FormMethod.Post))*@
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal">
<h4>Usuario</h4>
<hr />
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div class="form-group">
@Html.LabelFor(model => model.Nome, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Nome, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Nome, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Email, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Email, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Email, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Senha, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Senha, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Senha, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="Create" class="btn btn-default" />
</div>
</div>
</div>
}
Controller:
[HttpGet]
public ActionResult Adicionar()
{
return View();
}
[HttpPost]
public ActionResult Adicionar(Usuario user)
{
Repo.Adicionar(user);
return View("Index");
}
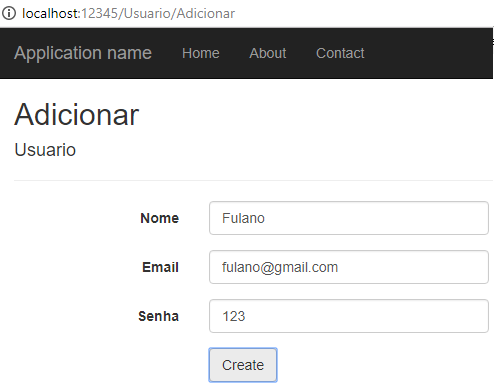
Form:
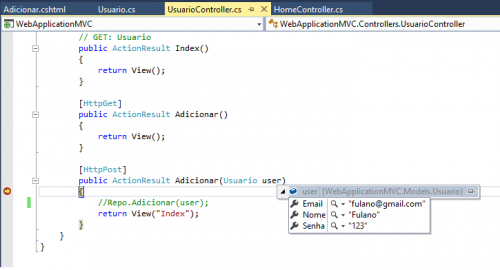
Debugging sent values: